
・カビ、曇りを除去(クリーニング)する方法が知りたい!
・具体的な作業の手順が知りたい!
・作業するための、ツール、用具が知りたい!
このような疑問に、海外向けECサイト運営歴4年の筆者がお答えします。
この記事で分かること
- オールドレンズのカビ、曇りを除去(クリーニング)する方法
- 作業の手順
- 作業するためのツール、用具
- 最後の砦:専門ショップに相談してみる
それでは、詳しく見ていきます。
オールドレンズのカビ、曇りを除去(以下クリーニング)する方法
ざっくりいえば、以下の2つになります。
- 自分でDIYでクリーニング除去する
- ショップにクリーニングを依頼する
DIYでクリーニングする
オールドレンズのクリーニング、修理は、専門店に相談し、特殊な作業(オーバーホール、レンズ研磨など)で可能ですが、料金もそれなりにかかります。
ですので、愛用のレンズを少しでも長く使うため、ご自身でDIYクリーニングにチャレンジする方も多いです。
・オールドレンズはとても繊細なので、DIYでクリーニングする場合は、注意して作業しましょう!!
・無理せず、後ほどご紹介する専門ショップに相談するのも検討しましょう!
・いきなりレンズをいじるのが心配なときは、ヤフオクで練習用にレンズをゲットする手もありますよ!
・練習用のレンズを探すときは、「レンズ」「研究用」といったキーワードで検索してみましょう!
【関連URL】>> yahooプレミアムに登録 → ヤフオクに参加する → 研究用のレンズをゲットしてみましょう
ショップにクリーニングを依頼する
オールドレンズはビンテージ価値が高いものもありますので、まずショップに相談するのもありです。記事の後半でショップのご紹介をしますね!
オールドレンズのカビ、曇りを除去するクリーニング作業の手順
以下に筆者が行っているクリーニングの手順をご紹介します!
※自己責任の範囲で楽しみましょう!
- 準備 外観、動作をチェックし、クリーニングの方針を決める
- 手順1 ボディクリーニング
- 手順2 レンズの分解(リアユニット取り外し)
- 手順3 フロントユニットのクリーニング
- 手順4 リアユニットのクリーニング
- 手順5 レンズの組戻(リアユニット取付)
次に、ツール 用具に関係をざっとご紹介します。詳細は記事の後半でまとめてご紹介します。
| (1) シルボン紙 | ・ピンセットや竹串に巻き付けて使うクリーニング用のペーパー |
| (2) 綿棒 | ・アルコールを浸して、クリーニングに利用したりと、多目的に利用する |
| (3) 無水エタノール | ・清掃用のアルコール、ボディ、レンズを吹いたりするのに使用 |
| (4) ベンジン | ・今回の作業では使わないが、油分の除去に使用 |
| (5) レンズクリーニング液 | レンズのクリーニングに使用 |
| (6) DCN90 | ・レンズのカビ取りに使用 ・素材を痛める事がなく洗浄が可能な無リン酸洗浄液 |
| (7) レンズオープナー(レンチ) | ・カニ目レンチとよばれたりする ・筆者は数種類を使い分けしている ・今回は使用しない |
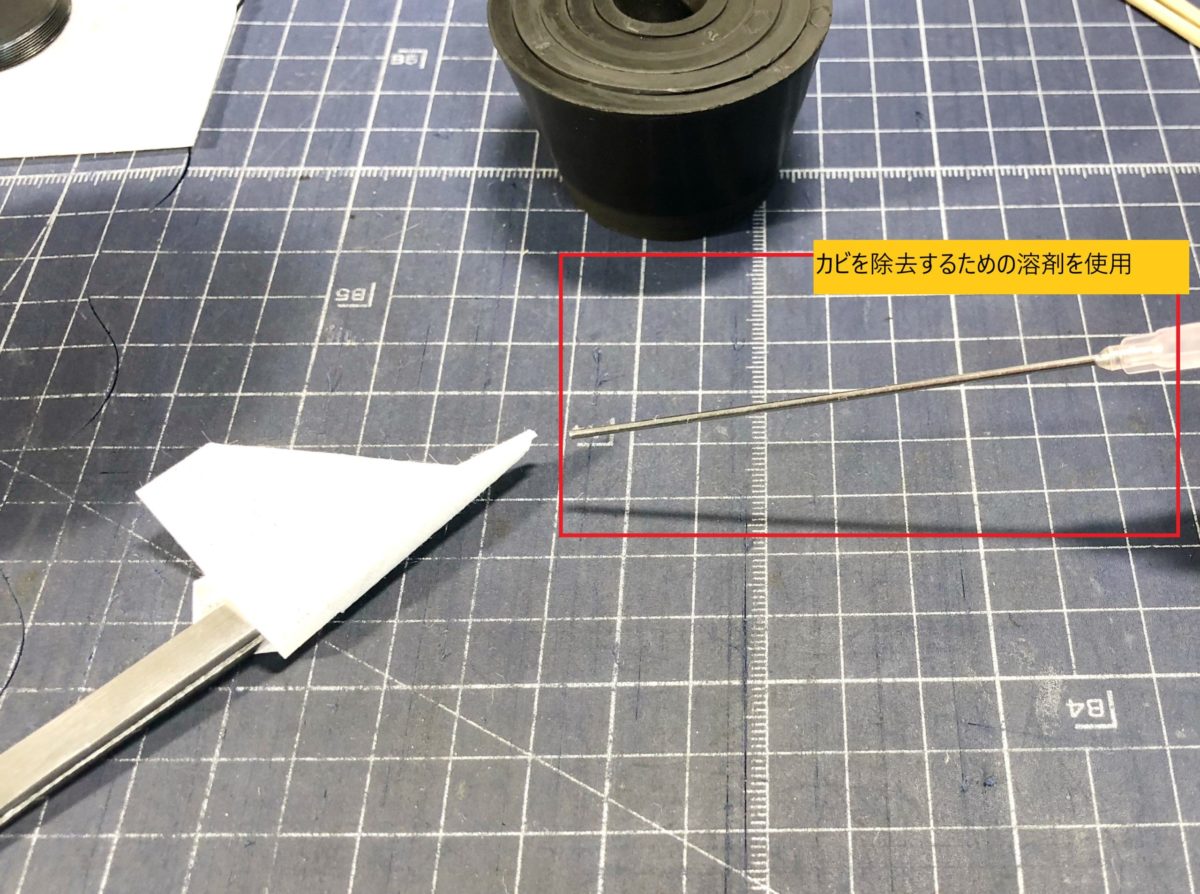
| (8) 注射器(カビ取り液を入れる) | ・100円ショップで入手可能 |
| (9) 竹串 | ・100円ショップで入手可能 ・今回は使用しない |
| (10) ピンセット | ・カメラメンテナンス専用のピンセット |
| (11) ニトリル手袋 | ・手の保護:薬剤から手を守る ・レンズの保護:レンズに手の油がつかないようにする |
| (12) ブロワー | ・チリやホコリを除去 |
| (13) レンズオープナー(ゴム) | ・画面上にないが、レンズの銘板やレンズを取り外す場合に使用 |
| (14) ハンドラップ | ・薬剤を入れるガラス製のボトル ・プッシュして必要な分だけ、薬剤を出すことができる |
手順1 外観、動作をチェックし、クリーニングの方針を決める
今回の作業対象は Minolta Rokkor PF f/1.4 58mm という1950年代-1960年代生産されたレンズです。
まず、レンズを全体的にチェックしていきましょう。写真はフロント側です。絞りを全閉にしています。羽根はきれいで動きもスムーズです。
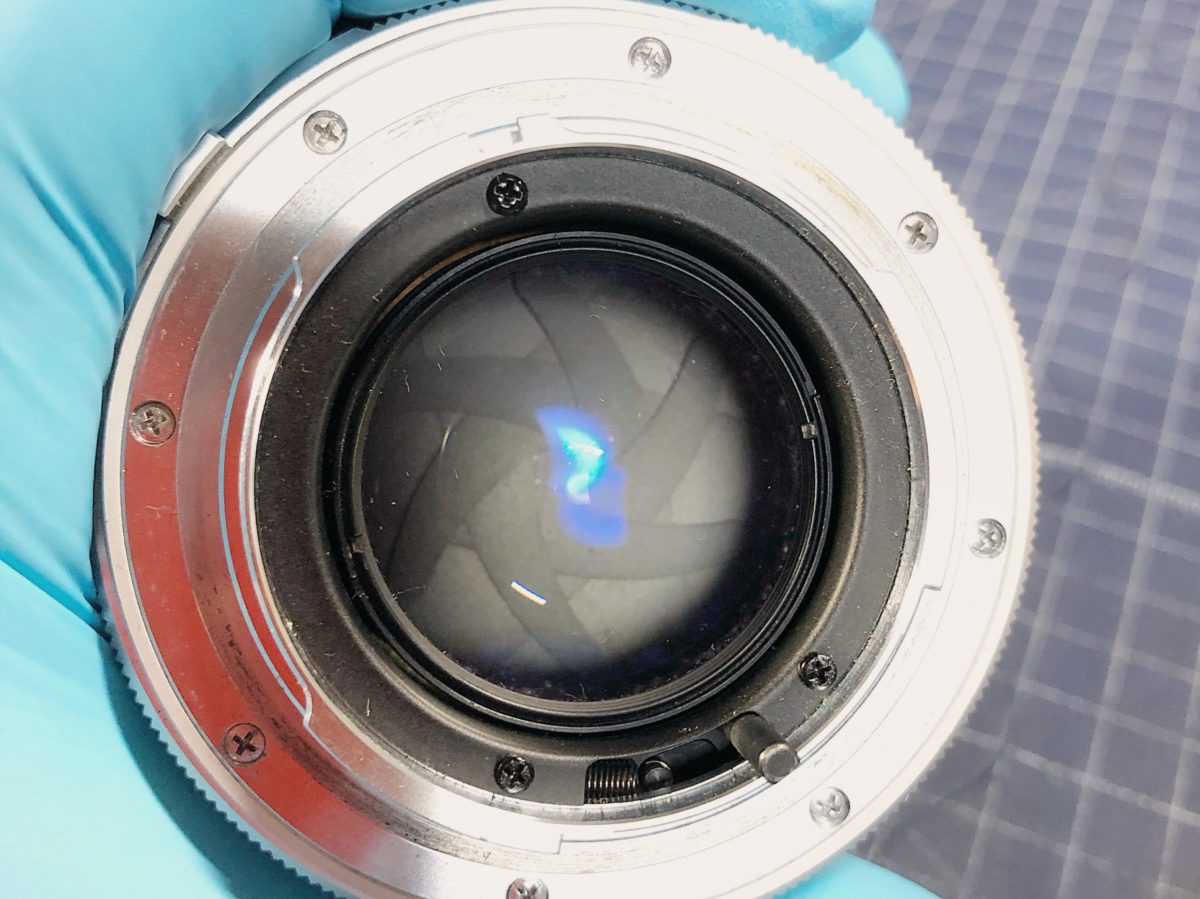
リア側 絞り全閉。リア側もブレードはきれいで動きはスムーズです。
ボディの状態とフォーカスリングを確認します。
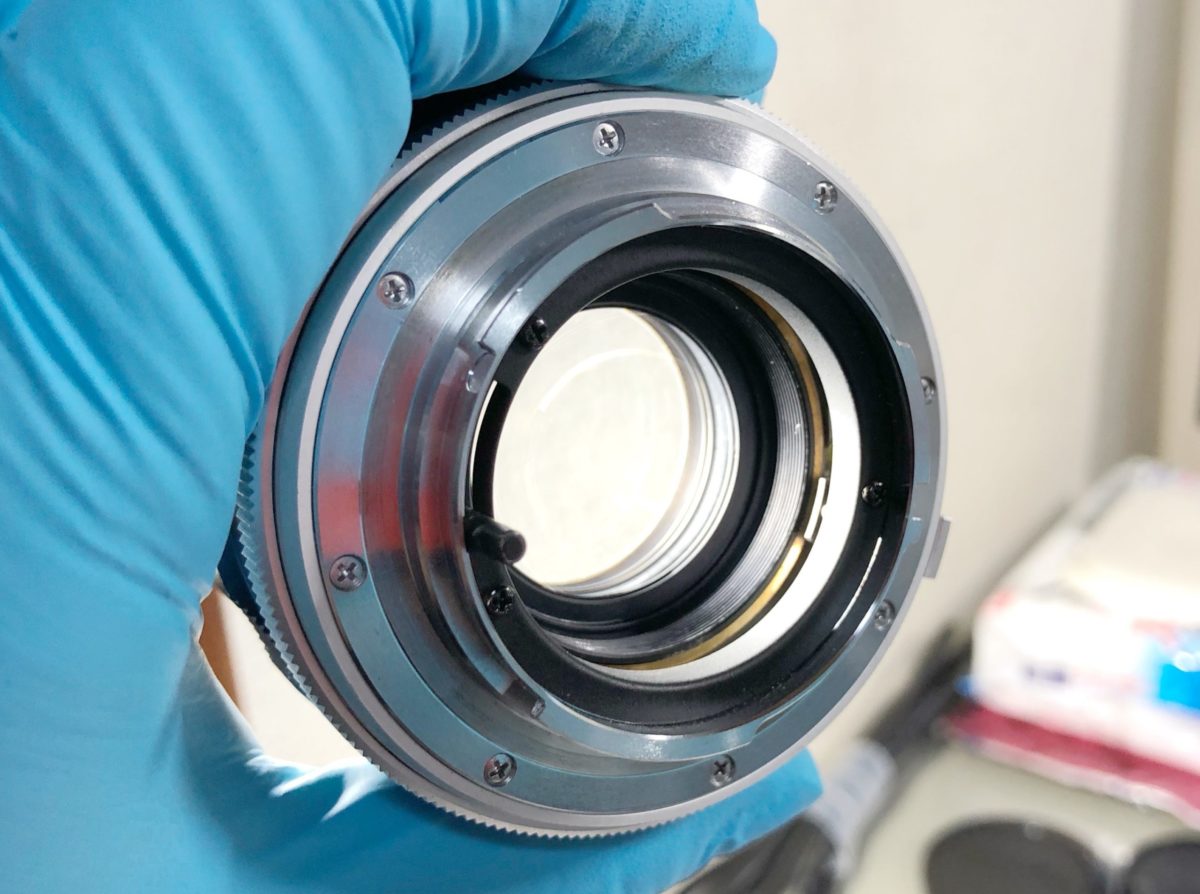
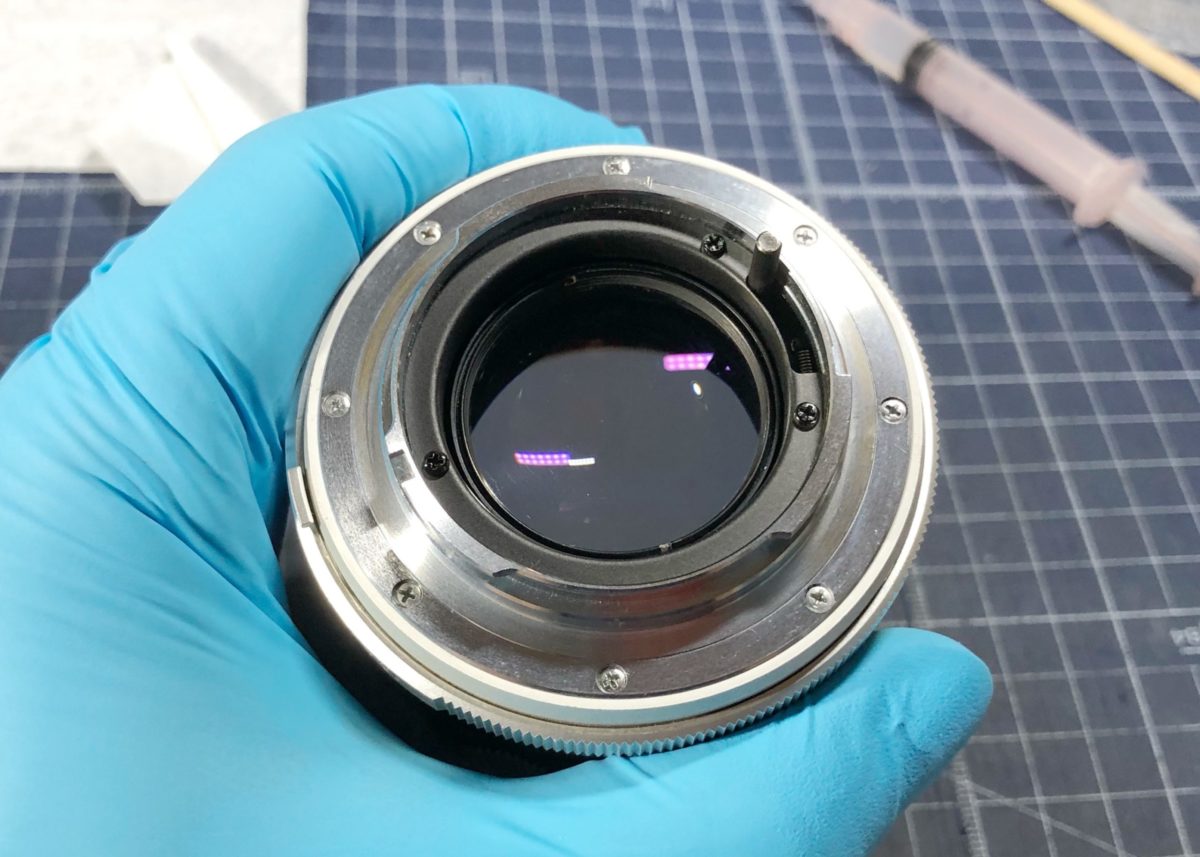
マウント側の状態を確認します。
絞り全開。フロントレンズ側
絞り全開。リアレンズ
チェック結果
| ボディ | 簡単な拭き掃除でOK |
| フォーカスリング | 少し硬いが、実用には問題ない |
| レンズ | ・前玉(以降はフロントユニットとします)、 後玉(以降はリアユニットとします) ともカビ、曇りがある ・カビの浸食がひどい場合は、クリーニングしてもかなり跡が残りそう |
上記のチェック結果を考慮し、以下のクリーニング方針と手順に決定しました。
クリーニング方針と手順
| クリーニング方針 | レンズを外してカビと曇りを除去(おそらく跡は残る) |
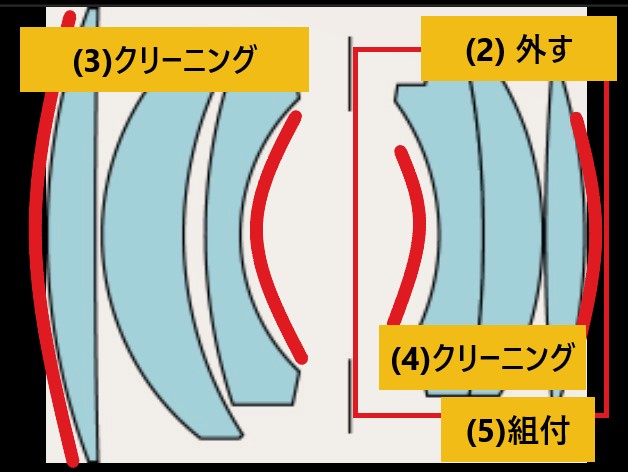
| クリーニング手順 | (1) ボディのクリーニング (2) 上記のチェック結果を考慮し、リアユニット外す (3) フロントユニットのリア側、絞り側をクリーニング (4) リアユニットリア側、絞り側をクリーニング (5) クリーニング終了後、リアユニットを組付け |
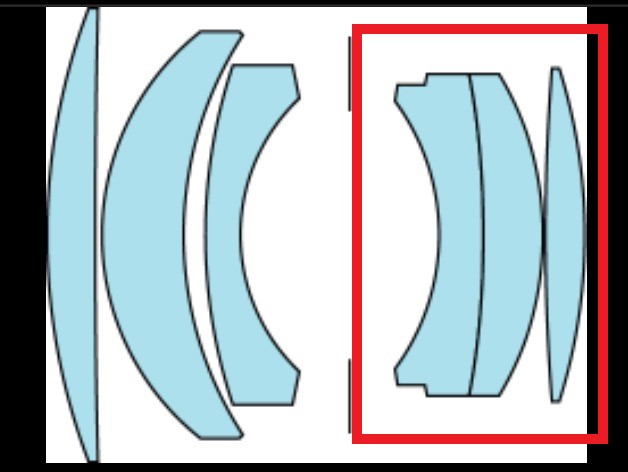
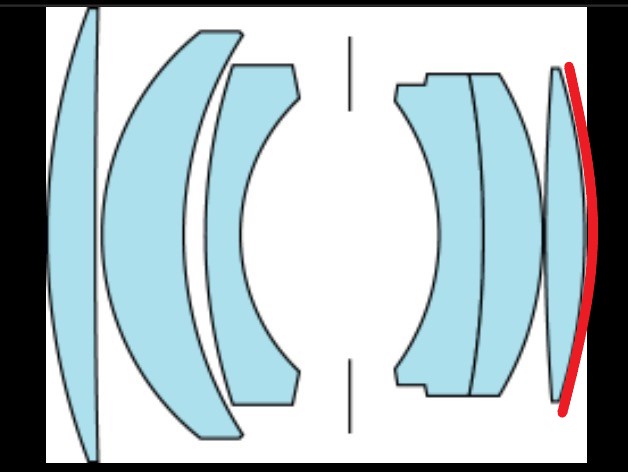
クリーニング手順の図解です。以下はこのレンズの構成図(レンズの構成を示したもの)です。図を見ていただくと、向かって左側がフロントレンズユニット、真ん中が絞り部分、向かって右側がリアレンズユニットです。

では、さっそくクリーニングしていきます。
手順2 ボディのクリーニング
ピンセットにシルボン紙を巻き付け、アルコールを浸して、ボディをクリーニングします。
フォーカスリング付近のクリーニング
10
ボディのクリーニングが完了したら、いったんクロスで拭きます。
手順3 レンズの分解(リアユニット取り外し)
レンズオープナー(ゴム)でリアユニットを取り外します。今回対象とすロッコールレンズはレンズユニットがネジ込み式で、とてもメンテナンスしやすいです。
リアユニットの取り外し完了です。
手順4 フロントユニットのクリーニング
以下の部分をクリーニングします。
絞りを確認できます。ブレードのコンディションはとてもきれいで、動きも快調です。
フロントレンズユニットの前側です。カビが多いです。
フロントレンズユニットの前側です。こちらもカビが多いです。
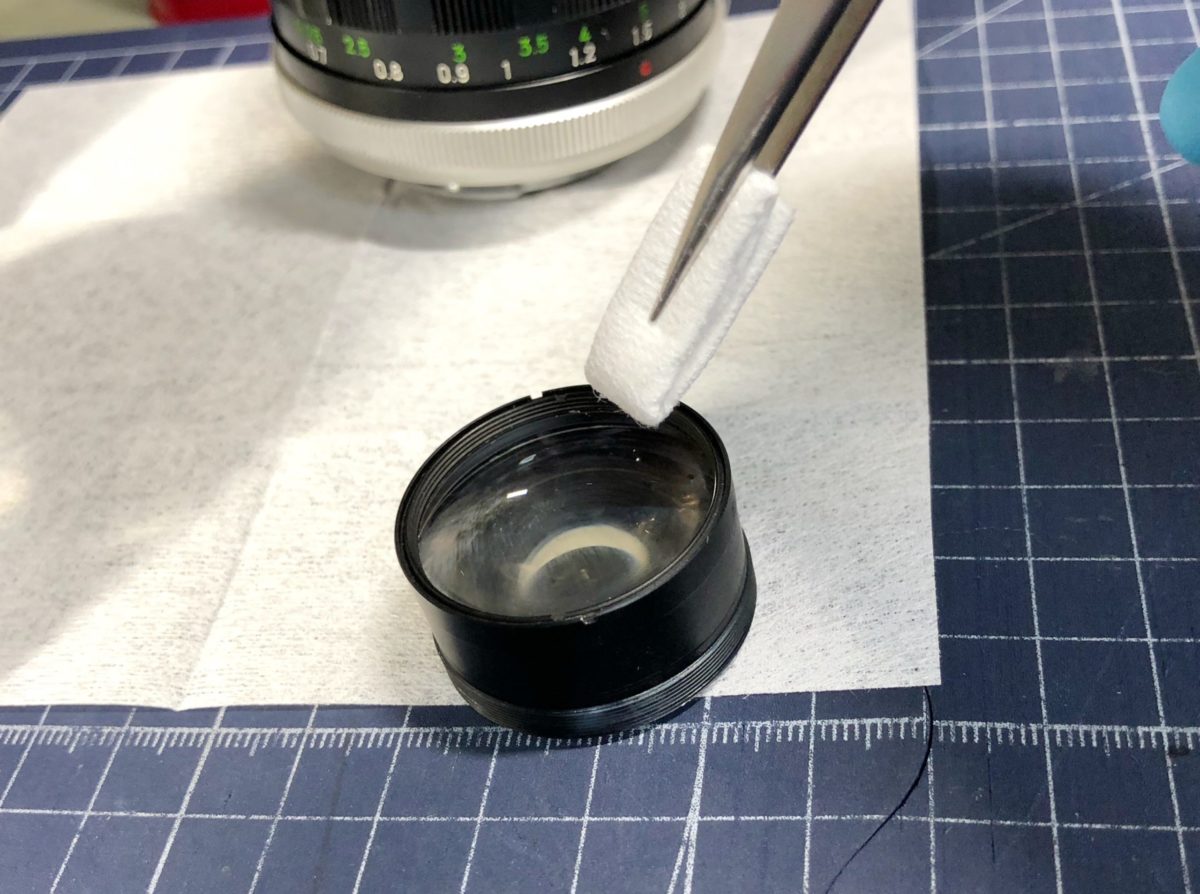
ピンセットにシルボン紙を巻き付け、クリーニングしていきます。
ハンドラップにクリーニング液を入れ、必要な分だけプッシュして使います。この方法だと、クリーニング液の無駄遣いを避けられます。
※レンズを拭く時の注意点は絶対に力を入れないことです。円を描くように優しく拭きましょう。また、少し汚れたら、すぐに交換しましょう。綿棒を使ってもOKです。

なお、クリーニング液で拭いても今回のカビには歯が立たなかったため、さらにDCN90を使って拭きます。
レンズの淵部分も汚れていたため、銘板をとってクリーニングします。写真は、フロントレンズユニットに、DCN90(カビ取り液)を塗ったところです。
数分置いたのちに、カビ取り剤をふき取っていきます。シルボン紙をピンセットに巻き付けて、アルコールに浸して、丁寧にふき取ります。
注意点は絶対に力を入れないこと。焦らずに丁寧に円を描くように、優しくふき取ります。写真はふき取った後のフロントレンズユニットを、絞り側からみたものです。

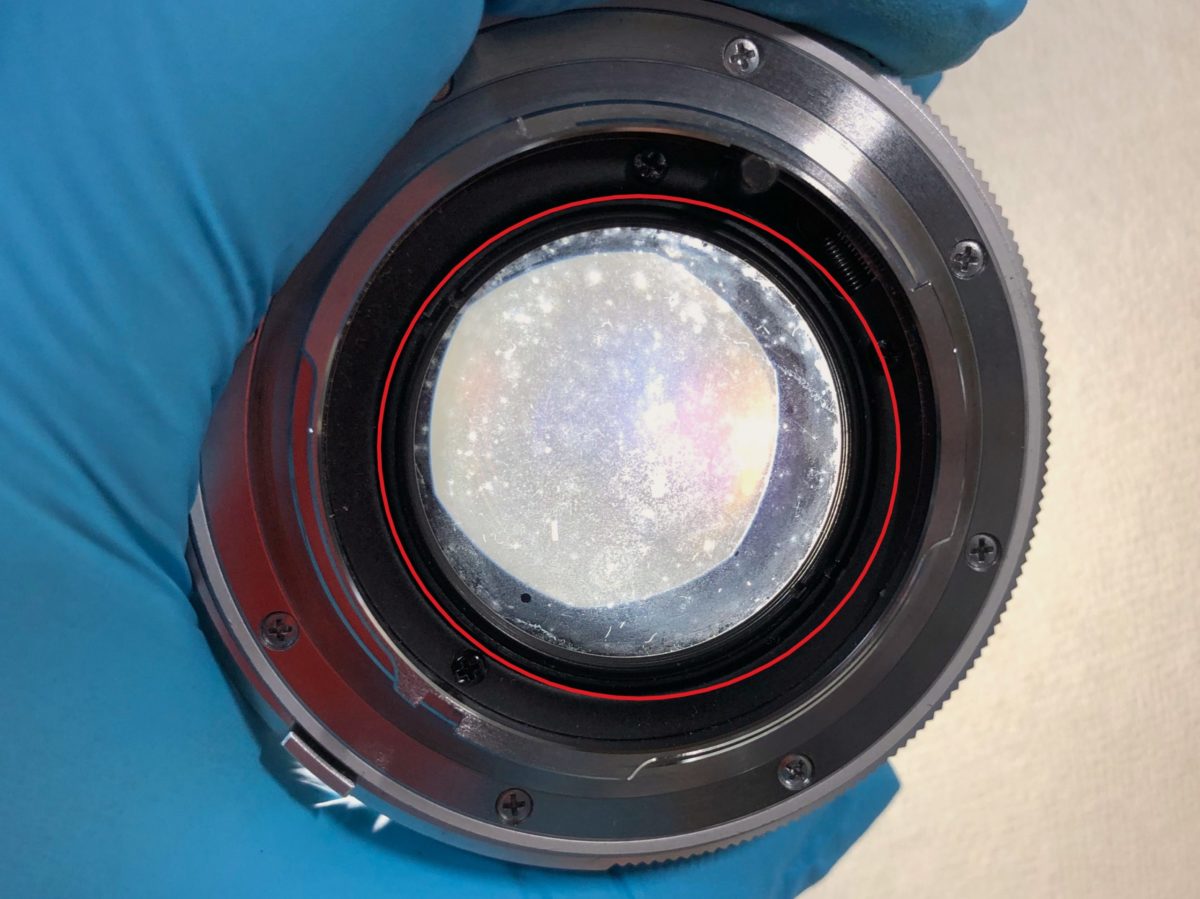
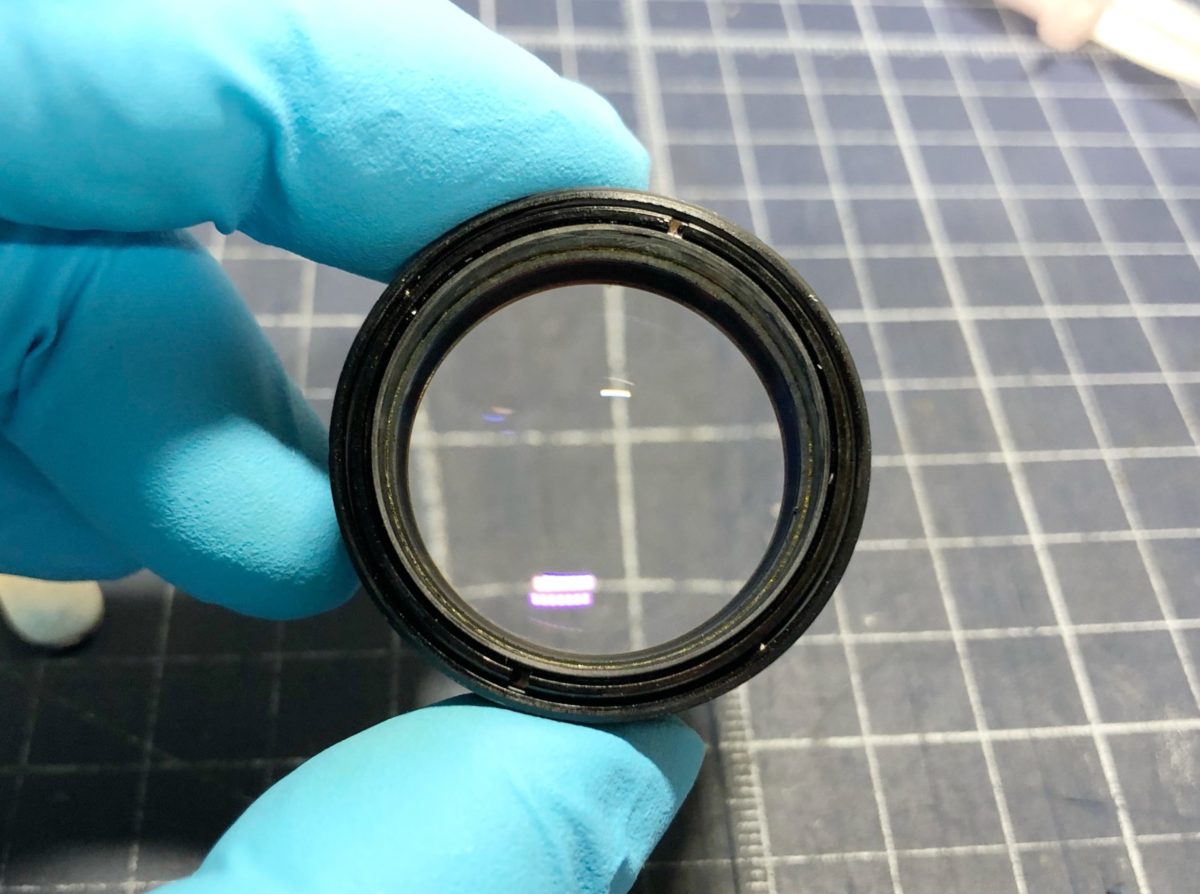
写真はふき取った後のフロントレンズユニットを、前側からみたものです。赤丸で囲んだ、レンズの淵部分は拭き残しがちなので、丁寧にふき取ります。
きれいにふき取ったあと、銘板を取り付けました。フロントユニットに関しては、ほぼきれいにカビ、曇りが除去できました。
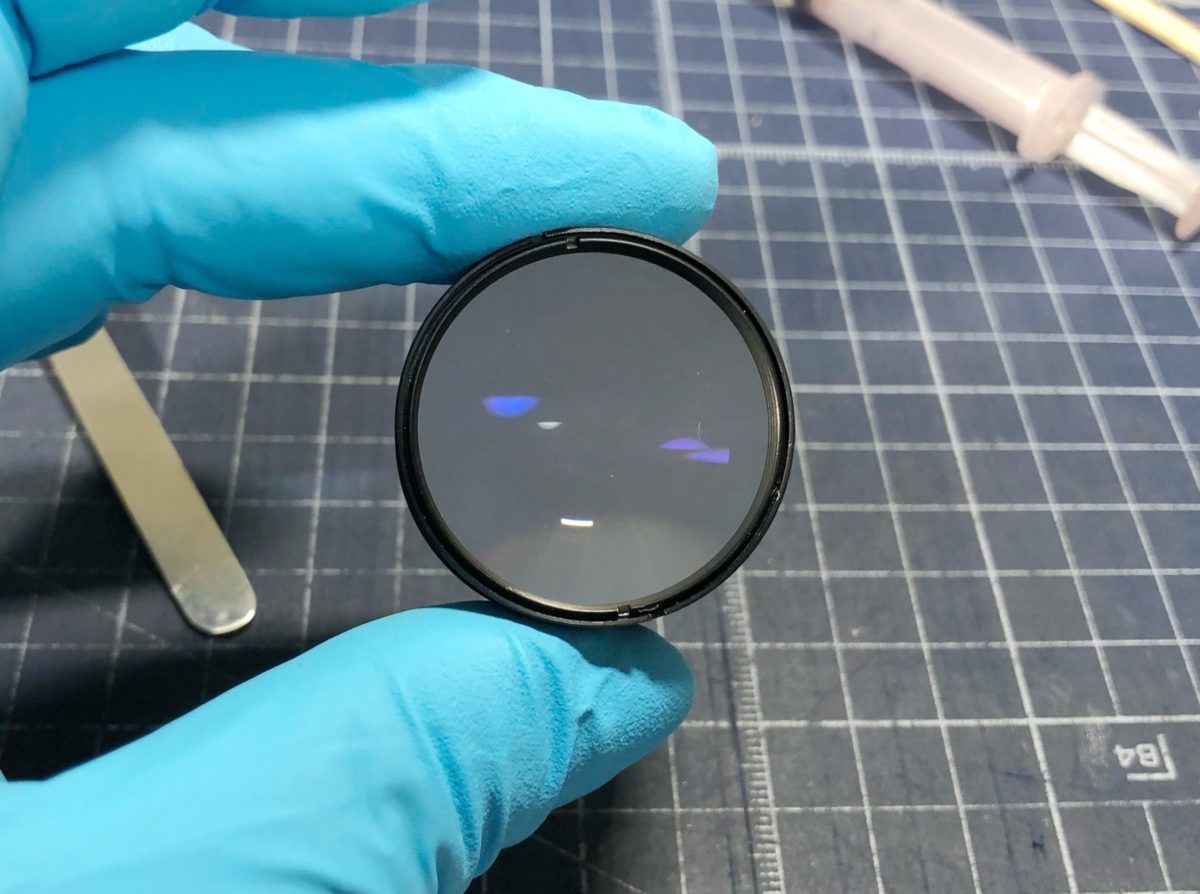
きれいにふき取ったあと、絞り側からフロントユニットを見ています。若干コーティングにダメージがのこりました。なんとか実用の範囲かと思います。
手順5 リアユニットのクリーニング
リアレンズユニットのクリーニングをしていきます。
一番後ろ側のレンズです。かなりカビ、曇りがハードです。
リアユニットの絞り側のレンズです。こちらもハードなカビです。
DCN90(カビ取り液)を付けて、クリーニングしていきます。
数分放置したあと、フロントレンズユニットで実施したのと同様に、シルボンにアルコールを浸し、優しく拭いていきます。
ある程度ふいて、ライトに当てて状況を確認します。絞り側はだいぶカビがとれました。
一番後ろのレンズに関しては、表面のカビは取りましたが、コーティングが侵されているのか、ダメージがかなりあり、カビのあとが残っています。これ以上きれいにするには、研磨するしかないでしょう。
以下はリアレンズユニットの清掃後、絞り側からみたものです。こちら側のレンズはカビはきれいに取れました
以下はリアレンズユニットの清掃後、一番後ろのレンズ側からみたものです。光を当てなければ、ぱっと見きれいです
リアレンズユニットの後ろ側のレンズに跡が残ってしまい、少し残念ですが、今回のクリーニングではここまでとします。
手順6 レンズの組戻(リアユニット取付)
リアレンズユニットを組み戻していきます。
レンズオープナー(ゴム)でゆっくりとねじ込んでいきます。
以下は施工後の写真です。
レンズ前側
レンズマウント側
レンズ前側
レンズマウント側
作業完了です。
作業後の感想
今回の作業では、一番後ろのレンズのカビがひどく、除去できる範囲で除去するも、かなり跡が残りました。逆光では撮影に影響する可能性が高いです。クリーニング作業は以上となります。この後、テスト撮影後、作業完了となります。
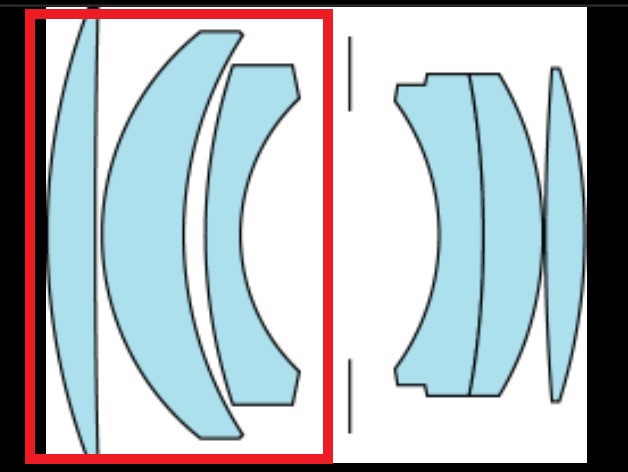
跡が残ってしまった箇所の図解。
作業をするためのツール、用具、参考書籍
作業で使用したツール・用具をご紹介します。100円ショップなどで手に入る道具は特に記載していません。
一般的な用具
シルボン紙
シルボン紙を利用する時は、1/4程度にカットして使用しましょう。その方が経済的です。
綿棒
まとめ買いがおススメです。
無水エタノール
筆者は長年こちらのブランドを愛用しています。
ベンジン
筆者は長年こちらのブランドを愛用しています。
レンズクリーニング液
こちらのクリーニング液は多少のカビなら除去してくれますので、とても便利です。
ニトリル手袋
素手での作業はおススメしません。アルコールなどで、皮膚がダメージを負うからです。サイズ的には若干ぴったり目のほうが、レンズをクリーニングする場合はやりやすいです。細かい作業、部品が多いため、指の感触が重要だからです。
ブロワー
筆者はこちらのブランドを愛用しています。
レンズオープナー(ゴム製)
初めての入手であれば、Japan Hobby Toolのこちらのタイプが汎用的です。テレフォトレンズのような大きいレンズには対応できないので、その点ご注意を。
ハンドラップ
プラスチック製はおすすめしません。溶剤が変質する可能性があるためです。ハンドラップはガラス製のJapan Hobby Tool一択かと。
カメラ専用用具
専門用具はいろいろ試しましたが、以下に落ち着きました。多少コストはかかりますが、商売道具なので、問題ないです。
>> DCN90 レンズのカビ取りに使用 (素材を痛める事がなく洗浄が可能な無リン酸洗浄液)
参考書籍
オールドレンズのメンテナンス方法を書籍化した数少ない本です。参考になります。主要メーカーのレンズについて、このシリーズで修理本が出版されており、現在30巻程度で販売されています。ご一読あれ。
最後の砦:ショップに相談する
自分でDIYにチャレンジするのも楽しいですが、オールドレンズに関するトラブルは、実績のあるショップに相談するのが安心です。
理由は、レンズはそれ自体にビンテージの価値がある場合も多いからです。
無理してDIYするくらいなら、専門ショップに相談してみましょう!
以下に筆者が修理などをお願いしたショップ3選をご紹介しますので、レンズに関して気になることがあったら、ご相談してみてはいかがでしょうか。クリーニングする必要があるのかも含めて、相談に乗ってくれると思います!!
オールドレンズ相談先 おすすめショップ3選(筆者の独断です!!)
フォト工房キィートス
| 得意分野 | ニコン |
| 概要 | ・東京都品川区にあり、ニコンの修理調整に関してかなり有名なショップ ・以前は持ち込み修理をうけてくれていましたが、現在は宅配による修理依頼のみ ・筆者も何度かNIKONのFシリーズの一眼レフについて修理、調整の依頼をしたことがあるが、完璧な仕上がりでした |
| URL | http://photo-kiitos.co.jp/ |
KANTOカメラ
| 得意分野 | ライカ |
| ・神奈川県川崎市にあるショップで、ライカの修理で有名 ・筆者はレンズクリーナーや修理用素材の購入にも利用しています ・修理に関してはオーバーホールの相談も可能ですので、気になるかたは相談されてみてはいかがでしょうか |
|
| URL | http://www.kantocamera.com/index.html |
プリコラージュ ノクト
| 得意分野 | オールドレンズ、改造レンズ、各種アダプターなど |
| 概要 | ・神奈川県横浜市にある、オールドレンズ、改造レンズの専門店 ・マニアックなビンテージレンズを、現代のデジタル一眼レフ、ミラーレス機に装着して楽しめるように改造 ・筆者はこちらのレンズメンテナンスのワークショップに何度かうかがい、メンテナンス方法を教えていただきましたが、とても分かりやすく優しい指導で受講してよかったです |
| URL | http://www.nocto.jp/smartphone/index.html |
研究用レンズを購入する方法
レンズのメンテナンスにチャレンジしてみたいけど、いきなり先発レンズをぶっつけ本番でメンテナンスするのはちょっといやだな。。 そんな場合におすすめなのが研究用のレンズを安く購入してチャレンジする方法です。
中古カメラショップで、ジャンクなどの安いレンズが手軽に手に入りますので、探してみてもイイかもです。 おすすめショップはカメラのキタムラ インターネット店です。在庫が日本一ですのでお探しのレンズが見つかる可能性が高いでしょう。
>> カメラのキタムラ インターネット店
おすすめフリマサイトはヤフオクです。理由は日本最大級のオークションサイトで在庫量が日本一だからです。悪い出品者もたまにいますのでお気を付けを!>> yahooプレミアムに登録 → ヤフオクに参加する → 研究用のレンズをゲットしてみましょう
オールドレンズの楽しみ方
オールドレンズの楽しみ方をインスパイアしてくれる本
メンテナンスが完了したオールドレンズを現行のデジタル一眼レフカメラやミラーレスにセットして写真を撮ったら、最高に楽しいですよね。現行レンズにはないまろやかさ、柔らかさ、ノスタルジックな描写ができるでしょう。
そんなオールドレンズの楽しみ方が存分に提案された本があります。オールドレンズマニアにはおなじみの澤村 徹さんの本です。澤村さんの本を読むと週末に撮影散歩に出かけたくなりますね。
マウントアダプターについて
忘れてはいけないのがアダプターですね。私はソニーのミラーレスカメラを使っていますので、以下のようなEマウントに適合するアダプターを持っています。一例をご紹介しますね。
K&FのソニーのEマウント—M42マウントのアダプターです。M42マウントは旭光学(現在のリコーイメージング)の販売していたレンズに多用されるマウントですね。有名なブランドはASAHI とかASAHI PENTAXなどです。
現在でも、キタムラなどの中古カメラショップや、ヤフオクなどでも比較的手に入りやすいので、こちらは持っていると重宝しますね。以下のリンクから詳細確認できます。
K&FのソニーEマウント—NIKON Fマウントのアダプターです。NIKONのFマウントは数十年間(NIKON-F~NIKON F5さらにデジカメまで)利用されたマウントなので、中古市場でも見つかりやすいですから、一個持っておくとかなり重宝しますね。
ちなみに、以下のリンクからジャンプすると他のブランド(sony E — CANON EOS, CANON FD, PENTAX K, OLYMPUS OM, ROKKOR MD, MINOLTA MD)も選べますので便利です。よろしければご覧ください。
なお、マウントアダプターのブランドは、今のところK&F CONCEPTがおすすめですね。適合機種の多さと、アダプターの仕上がりがキレイなことです。 謎ブランドのアダプターを使って本体側の接点にダメージとか与えたくないですよね。
K&Fのアダプターはいまのところそういったネガティブな事例はあまり聞いたことがないし、金属のマットな仕上がりもいいのでおすすめですね。 今回はソニーのEマウントについてのアダプターをご紹介しましたが、他社適合のアダプターももちろんありますので、Amazonなどで探してみてはいかがでしょう?
撮った作品を本にする
イイ感じで撮影した写真は以下のサービスでフォトブック化できます。フォトブックにすると、回し読みできたり、ネットに詳しくない方にも手に取りやすいので、作品を作った後の楽しみがひろがりますよね。
オールドレンズのメンテナンスにチャレンジしてみましょう!
本記事では、オールドレンズのカビ、曇りを除去する方法、手順 、用具を40枚の画像を使用してご紹介しました!また、その後の楽しみ方もご紹介しました。
DIYでのレンズクリーニングはとても楽しいですし、メンテナンスしたレンズでの作品作りはもっと楽しいので、ぜひ検討してみてはいかがでしょうか?
また、断捨離などで、DIYでクリーニングしたレンズをヤフオクなどに出品する場合は、DIYでクリーニングした点と、可能であればテスト撮影の画像を載せてあげると、落札者も安心すると思います!
日本にはまだまだたくさんのオールドレンズがあるので、どんどん市場が盛り上がって珍しいレンズがヤフオクとかに出てきたりしたら楽しいですよね!!
この記事が、オールドレンズ愛好家のお役にたてれば幸いです。
【関連URL】>> yahooプレミアムに登録 → ヤフオクに参加する → 研究用のレンズをゲットしてみましょう
>> 【完全初心者向け】越境EC始め方完全ロードマップ