
WordPressのテーマを自作できるって本当なの?「オリジナルテーマを自作するメリット」「オリジナルテーマの自作手順」が知りたい。
そのような疑問にITエンジニア歴20年の筆者がお答えします。
この記事で分かること
- WordPressのオリジナルテーマ自作の3つのメリットが分かる
- WordPressのテーマテーマの自作手順がわかる【第1回】
では、詳しく見ていきましょう
WordPressのオリジナルテーマ自作の3つのメリット
- カスタマイズしやすい(自作によって、テーマの構造を理解しているため)
- シンプルで余分な機能をなくすことができるため、動作が軽く、表示スピードが速い
- WordPressへの理解が深まり、より良いサイトを作成することができる
では詳しく見ていきましょう。
カスタマイズしやすい(自作によって、テーマの構造を理解しているため)
テーマを自作するとカスタマイズしやすいです。理由はテーマの構造を把握しているからです。
筆者はいくつかのWordPressのテーマを利用し、カスタマイズしたことがありますが、どれも他人が作ったテーマのため、自分が表示や機能をカスタムをしたいときに、どこを修正するのか探すのに手間取ったり、修正に時間がかかることが多々ありました。
一方、自分で作成したオリジナルテーマなら、自分でテーマの構造を把握しているため、カスタム時、修正時にすぐに対応することができ、修正するべき部分を探すという無駄な時間を浪費せずにすみます。
シンプルで余分な機能をなくすことができるため、動作が軽く、表示スピードが速い
筆者はツールやアプリは極限までシンプルであるべきだと考えています。
イメージとしては、IKEAの家具(説明書に文章がない)やApple製品(説明書がない)などのユーザーが直感的に使い方が分かるようなものがいいと思っています。
WordPressも一緒で、余分な機能は動作を重くしたり、セキュリティホールになったりする場合があるため、テーマの構造は極力シンプルであるほうが好ましいですし、動作が軽く、表示スピードが速くなります。
また、シンプルなテーマの場合、アップデートで謎の不具合が起こる、といったことも避けやすくなります。
WordPressへの理解が深まり、より良いサイトを作成することができる
自作のテーマ作成は最初は大変かもしれませんが、テーマの作成方法を覚えることで、自由なサイト作成が可能になります。また、既存のサイトを修正したり、改修したりする場合においてもやりやすくなります。
WordPressのテーマの自作手順がわかる
本記事で紹介する手順
- 手順その1 ローカル環境を作る(第1回のテーマ 本記事で扱います。)
- 手順その2 メインテンプレートを作る
- 手順その3 記事のテンプレートを作る
- 手順その4 ヘッダーとフッターのテンプレートを作る
- 手順その5 カテゴリーページ、固定ページ、問い合わせフォームを作る
- 手順その6 カスタムフィールド、カスタム投稿、カスタムタクソノミーを使ってみる
本記事では「手順その1 ローカル環境を作る」をご紹介し、手順その2以降は次回以降の記事でご紹介する予定です。
ローカル環境を作る手順
- 開発ツール「LOCAL」をダウンロード
- 「LOCAL」をインストール
- WordPressの管理画面を表示して、テスト投稿してみる
では見ていきましょう。
筆者の環境
- パソコン:Panasonic Let’s note CF-SX2
- OS:Windows10 pro 64bit
- HDD:SSD(500GB)
- メモリ:8GB
開発ツール「LOCAL」をダウンロード
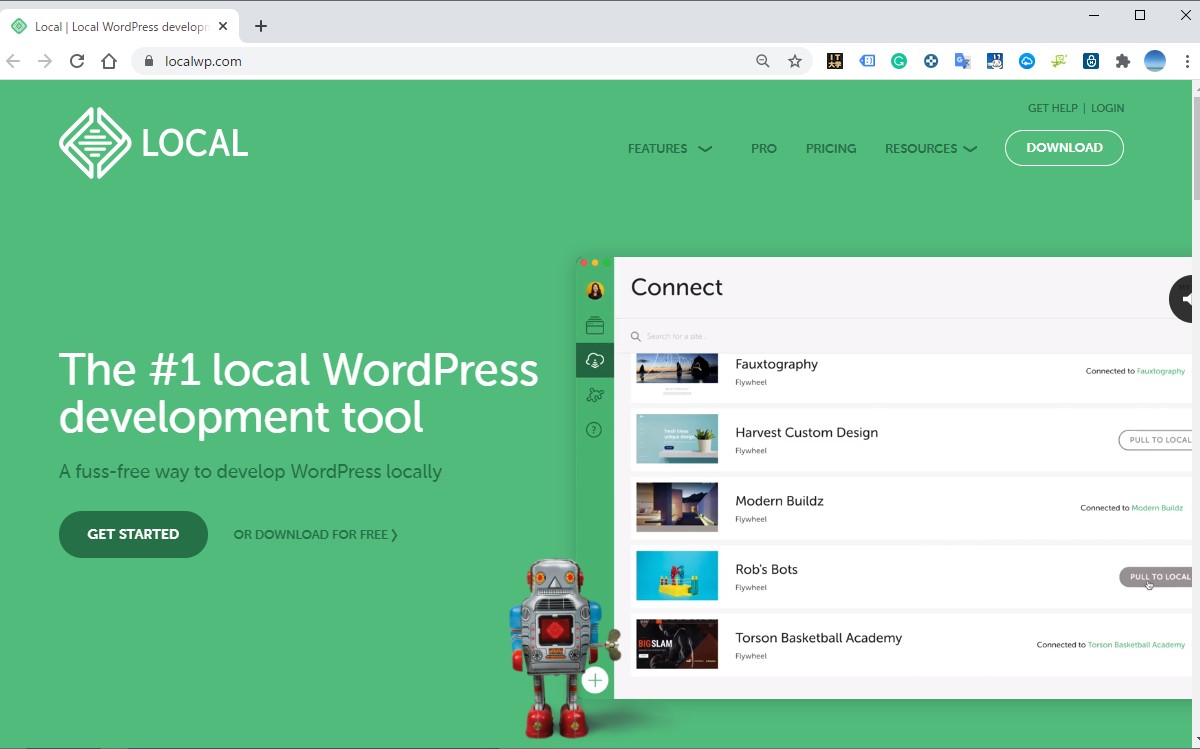
以下のサイトへ移動します。
https://localwp.com/
サイトが表示されたことを確認します。

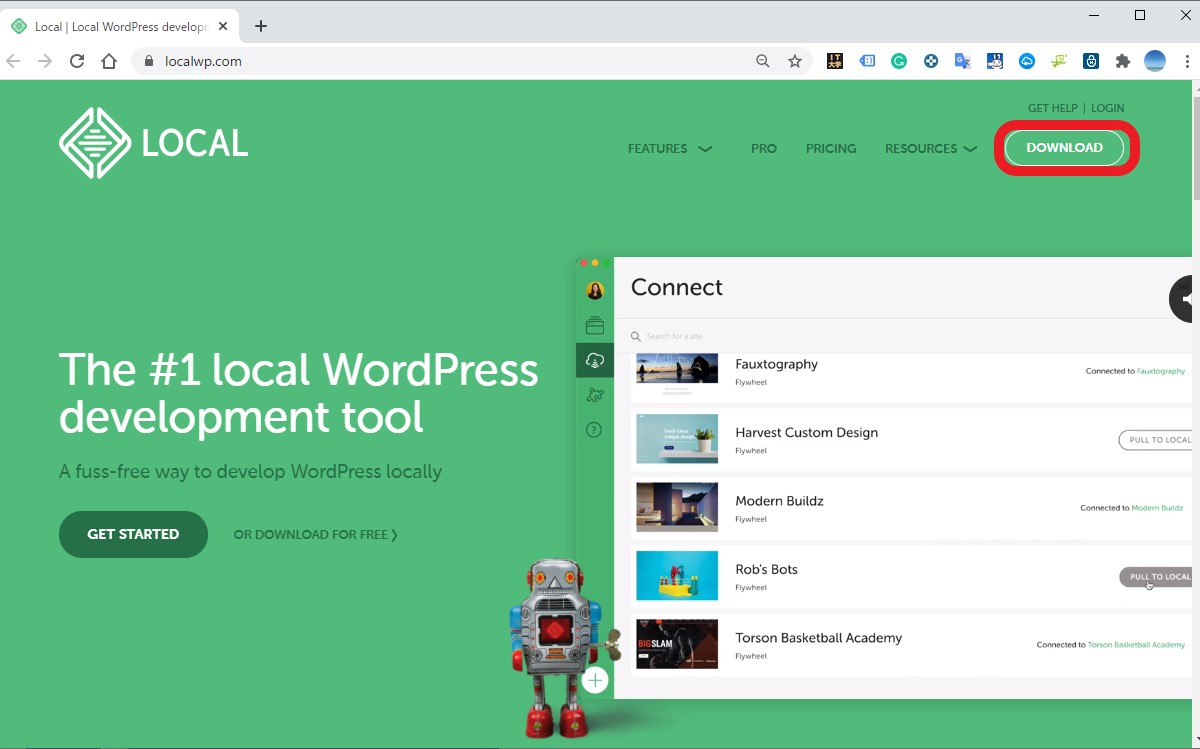
次に[DOWNLOAD]をクリックします。

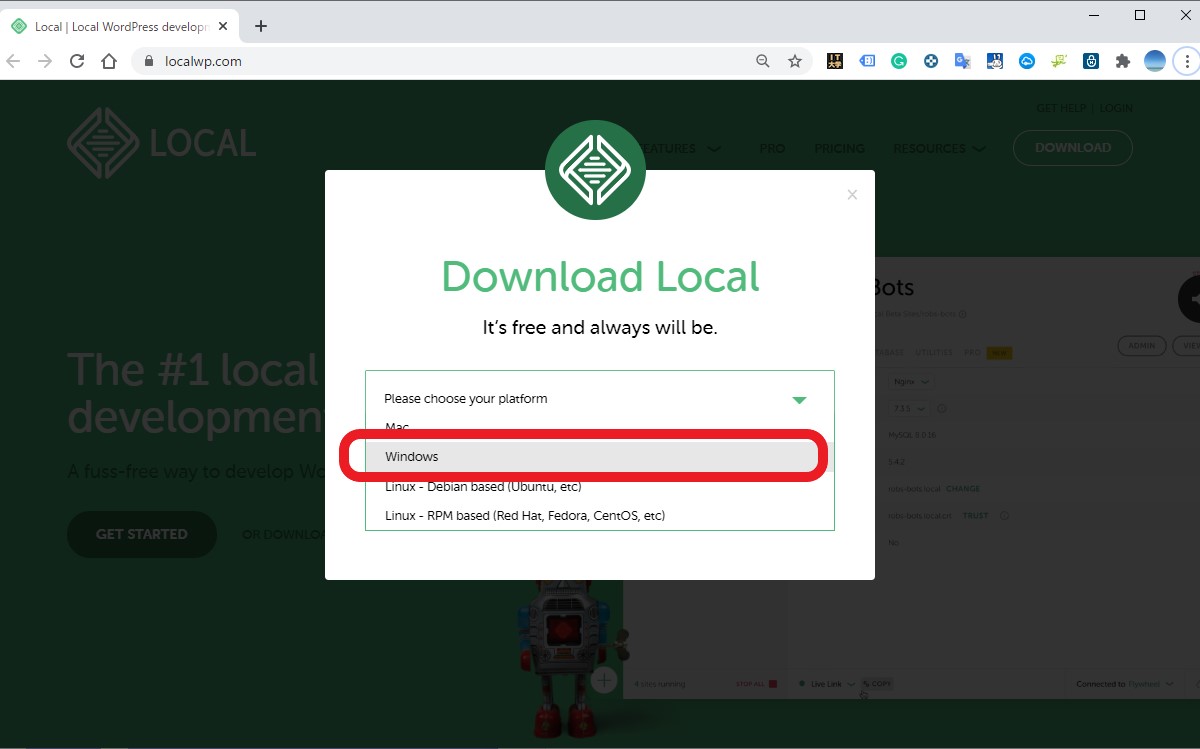
次にOSを選択します。(筆者の場合は「Windows」を選択)

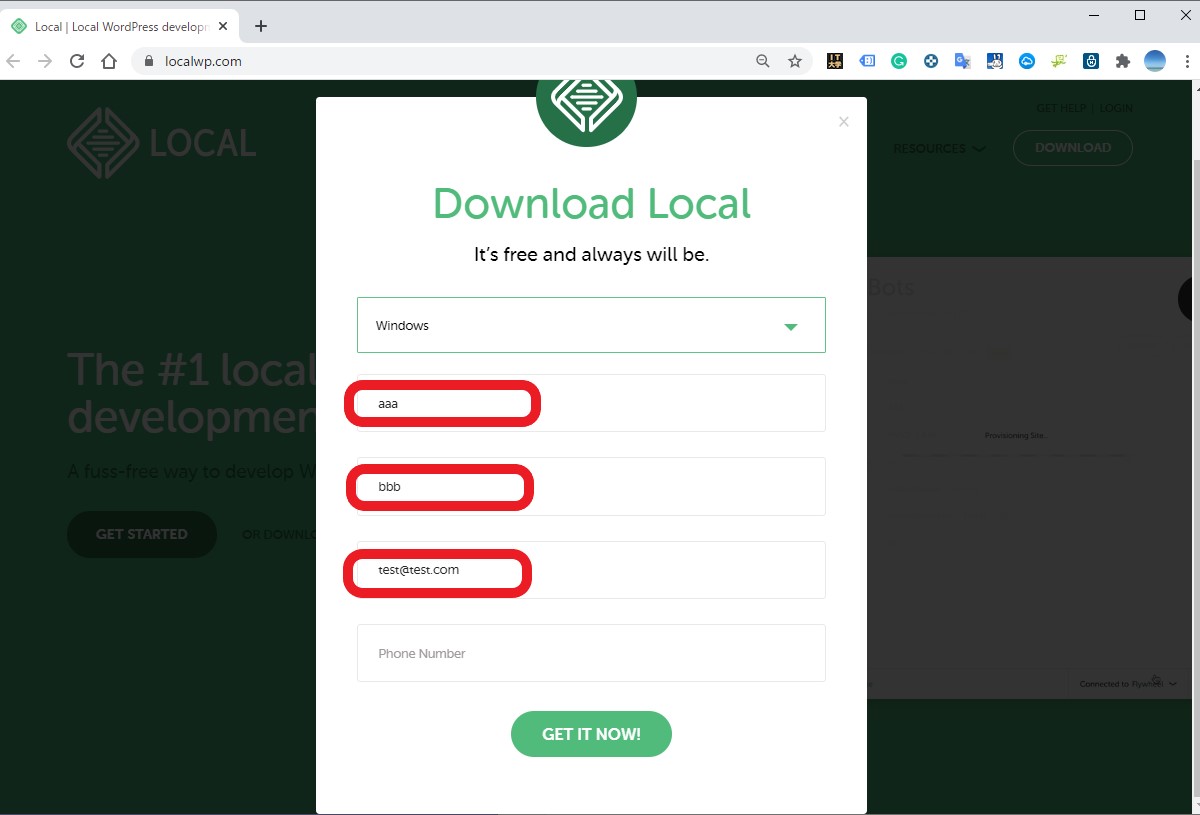
次に以下を記載して[GET IT NOW!]をクリックします。
- First name
- Last Name
なお、Phone Numberは入れなくても大丈夫です。

続いて、以下の画面が表示され、ダウンロードがスタートします。

その後、インストール用のファイルがダウンロードされれば、ダウンロードは終わりです。続いて、「LOCAL」をインストールしていきましょう。
「LOCAL」をインストール
続いて、ダウンロードしたファイル(筆者の場合は「local-5.7.4-windows.exe」)を実行します。

インストールが終わると、エラーレポートに協力するか聞かれるので、どちらか選択しましょう。

次に、ウェルカムページが表示されたら、「 LET’S GO! 」をクリックして初期設定をしましょう。

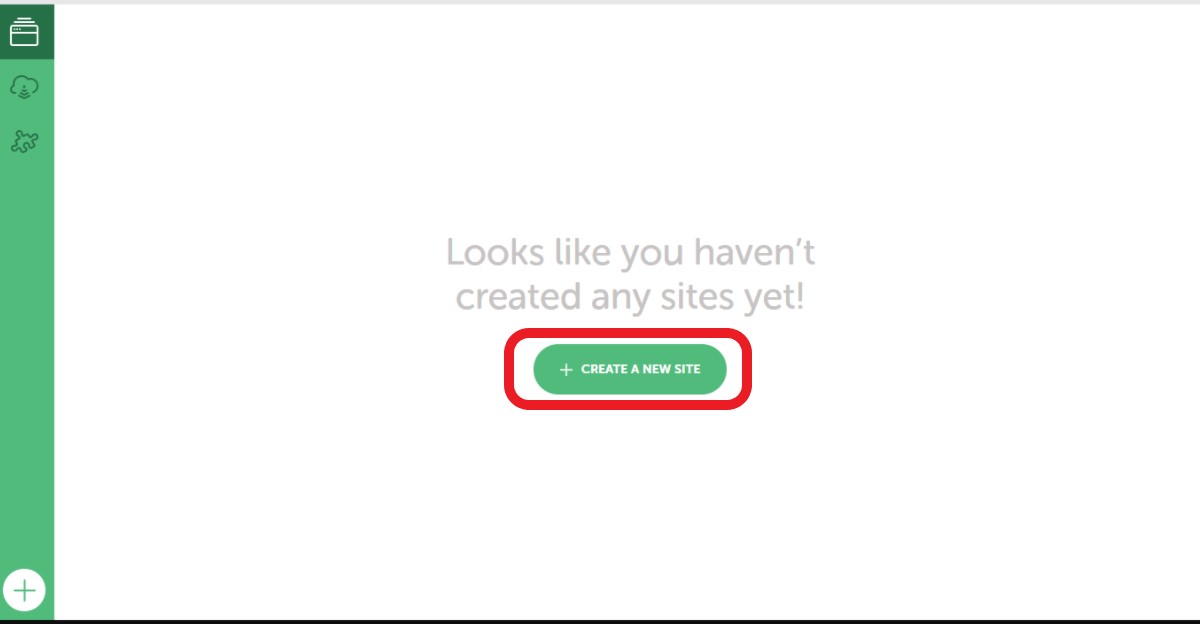
次に、ユーザーアカウント制御の画面が出現したら、「はい」をクリックします。初期設定には、多少時間がかかります。無事起動できたら以下のような画面が出現しますので、さっそくサイトを作ってみましょう。「CREATE A NEW SITE」をクリックします。

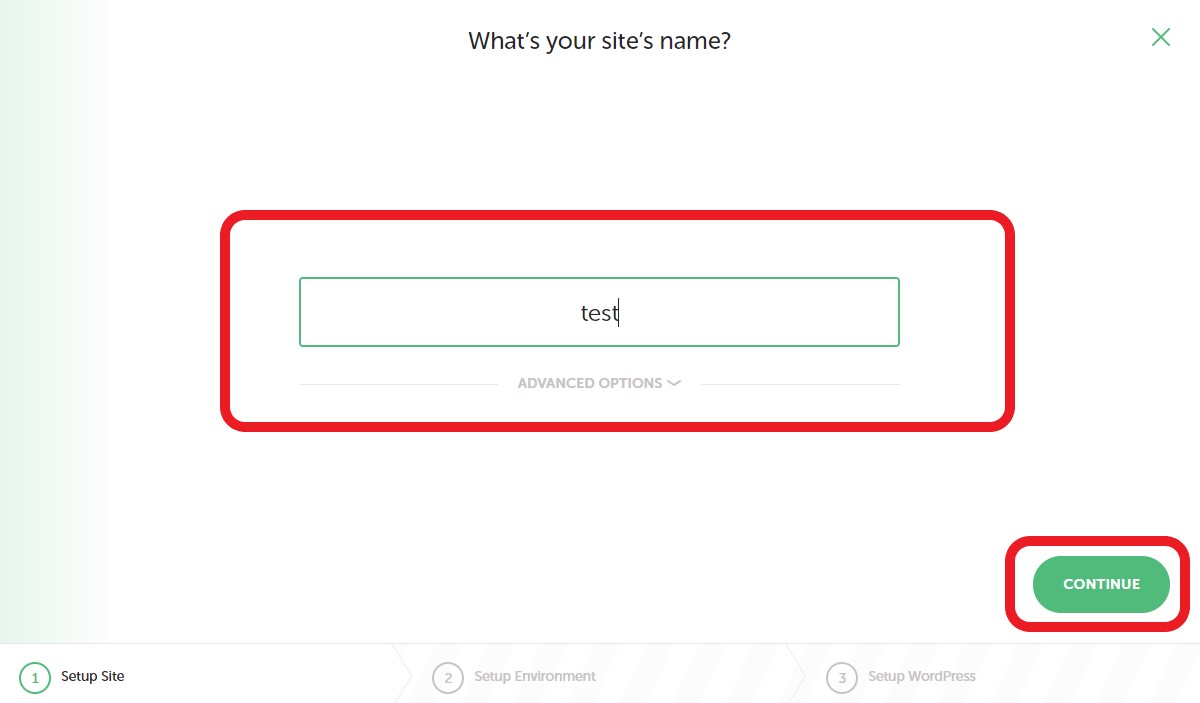
サイト名「test」にしてみます(後ほど変更が可能)。サイト名を入力したら[CONTINUE]をクリックします。

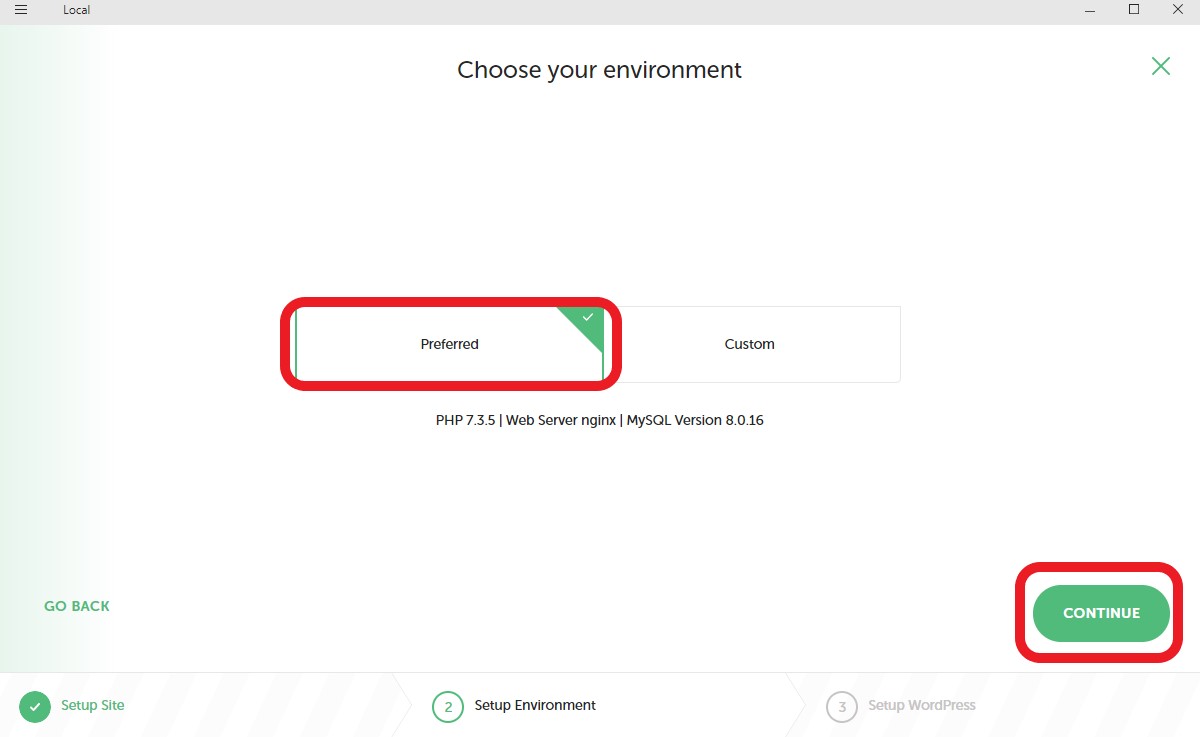
LocalではPHPやMySQLのバージョンやWebサーバーの種類を細かく指定可能です。今回は特にカスタマイズせずに「Preferred」を選択してCONTINUEをクリックします。

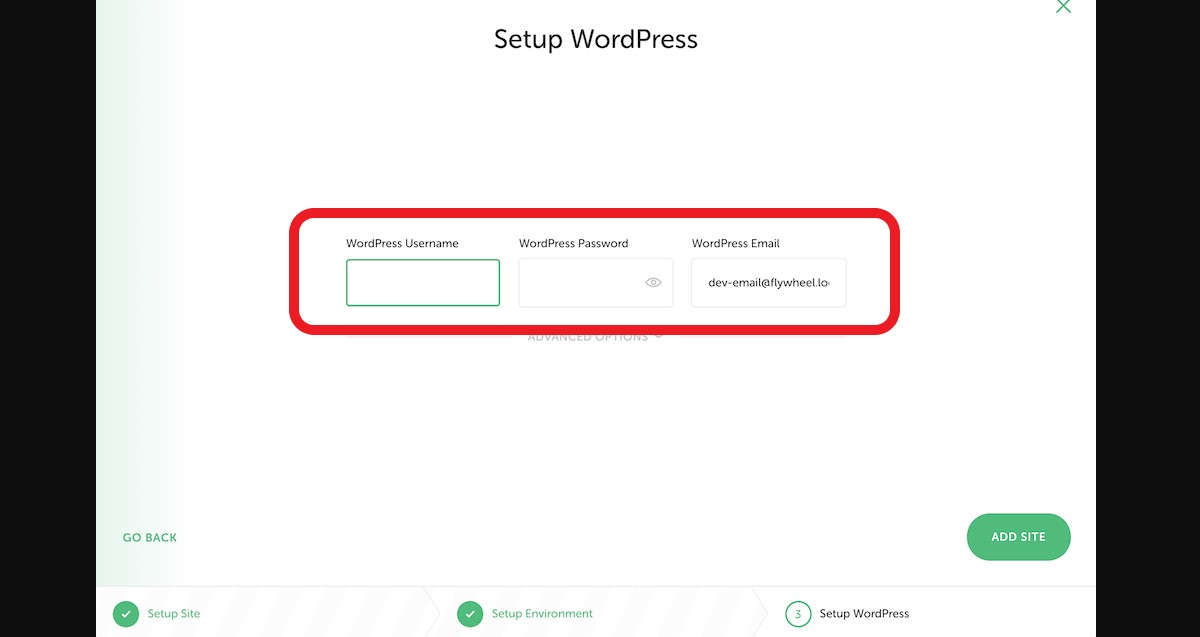
WordPressの管理者として使うユーザー名・パスワード・メールアドレスを設定します。のちほど使うものなので入力した内容は手元でメモしておきましょう。入力し終わったらADD SITEをクリックします。
筆者は以下のように記載しました。
- ユーザー名 test
- パスワード admin
- メールアドレス 任意のアドレス

以上で、サイトが作成されました。
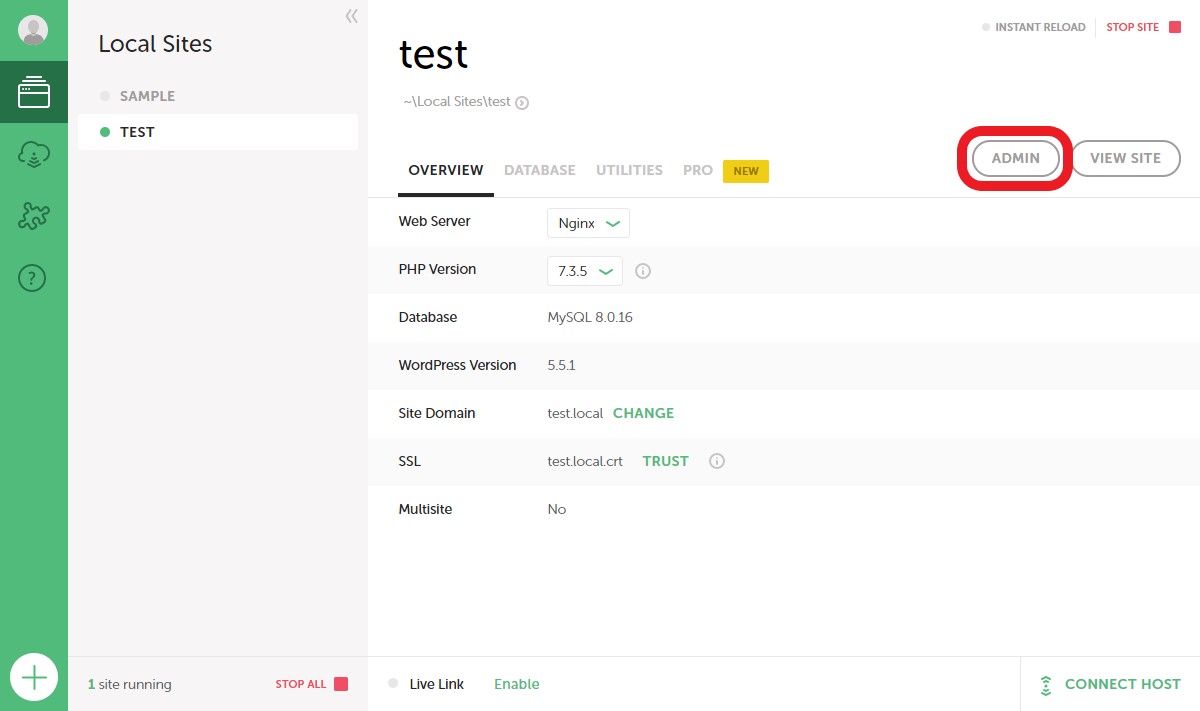
右上にある[ADMIN]ボタンをクリックしましょう。

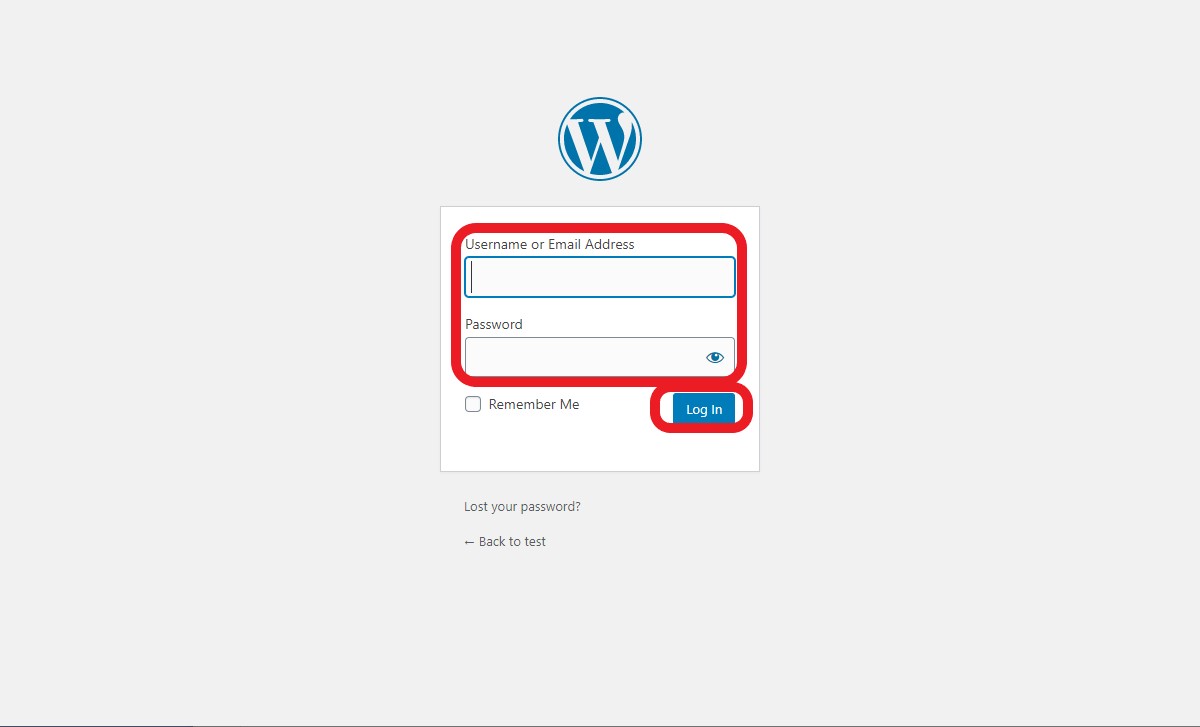
WordPressへログインする画面が表示されますので、先ほど設定したユーザー名、パスワードを使って、ログインしましょう。

管理画面にログインできました。以上でインストールは完了です。つづいて、日本語化とテスト投稿をしてみましょう。

WordPressの管理画面を表示して、テスト投稿してみる
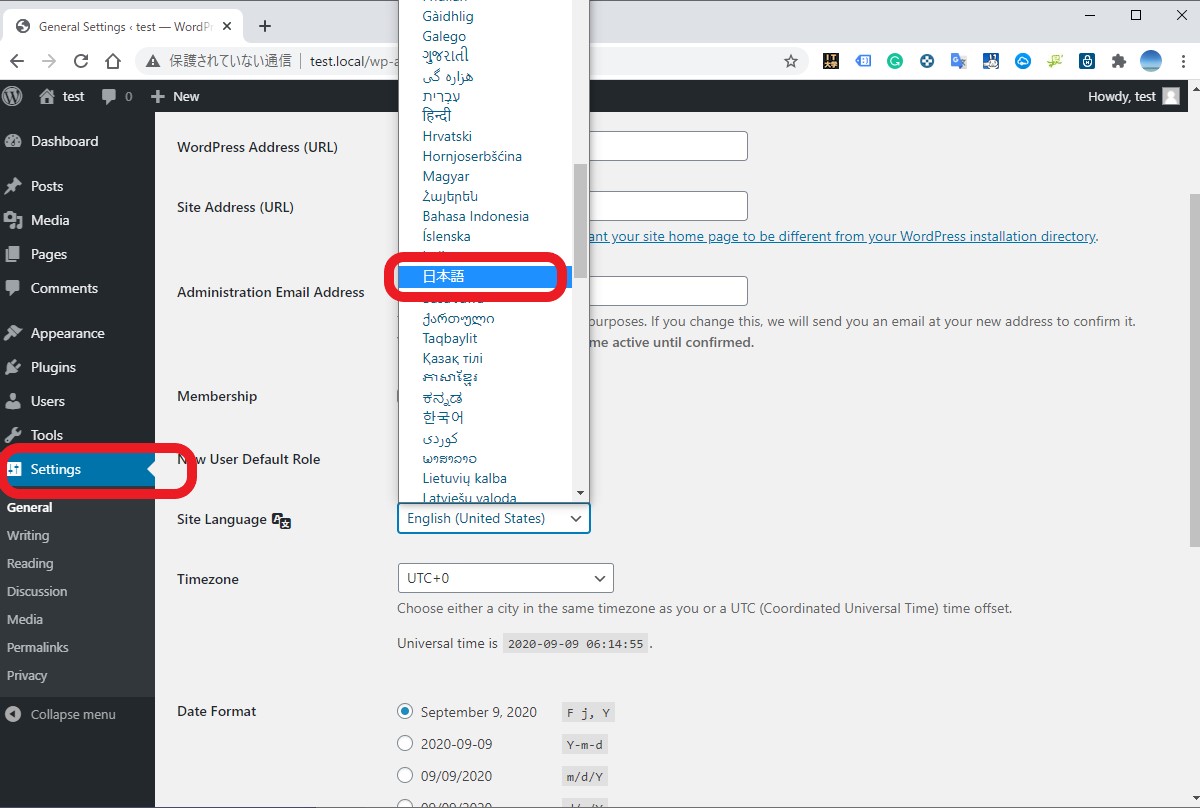
まず日本語化しましよう。「Setting」>「General」に遷移します。

次に、[Setting]>[日本語]を選択します。

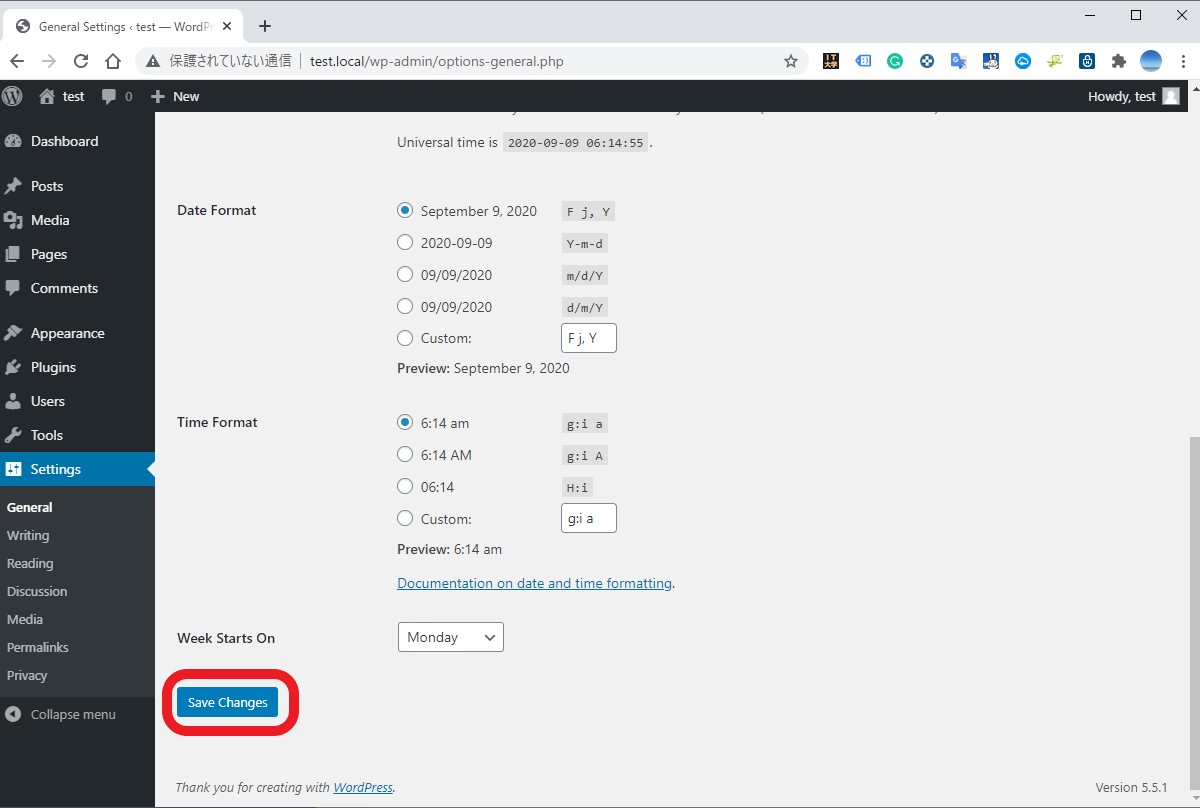
次に[Save Changes]をクリックします。

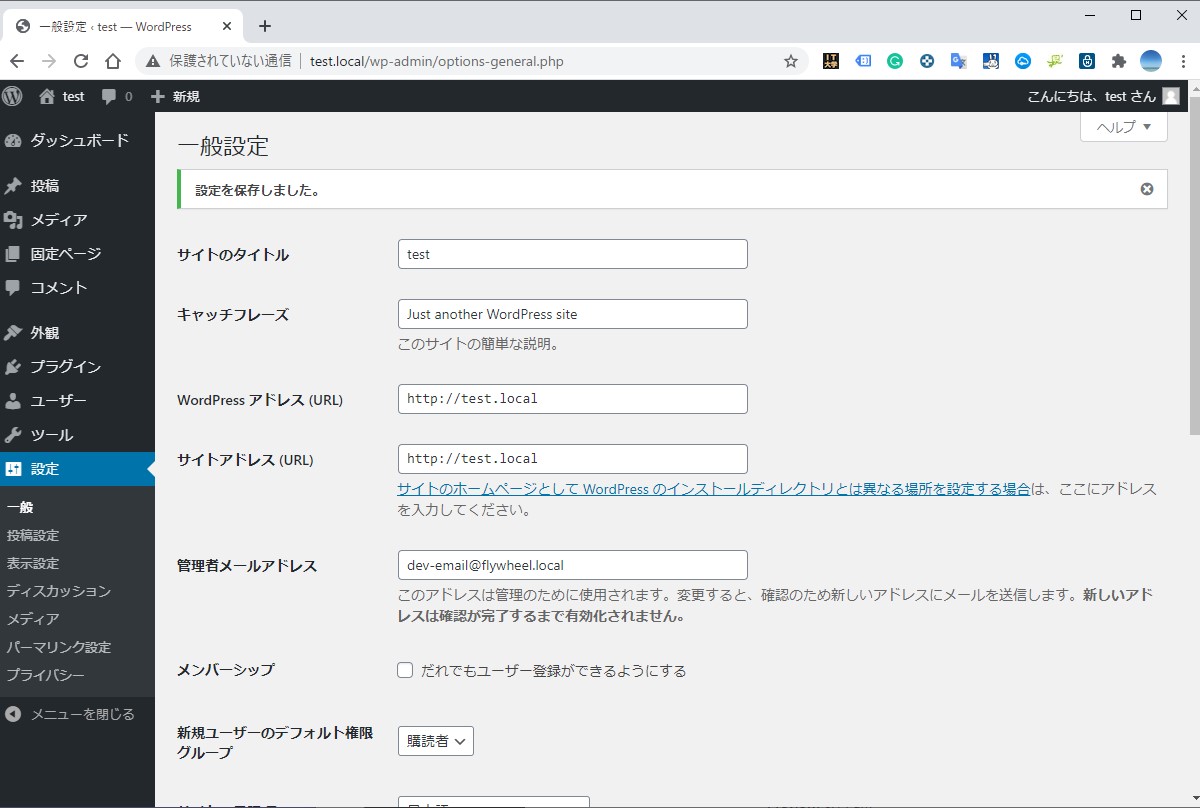
管理画面の表示が日本語になりました。

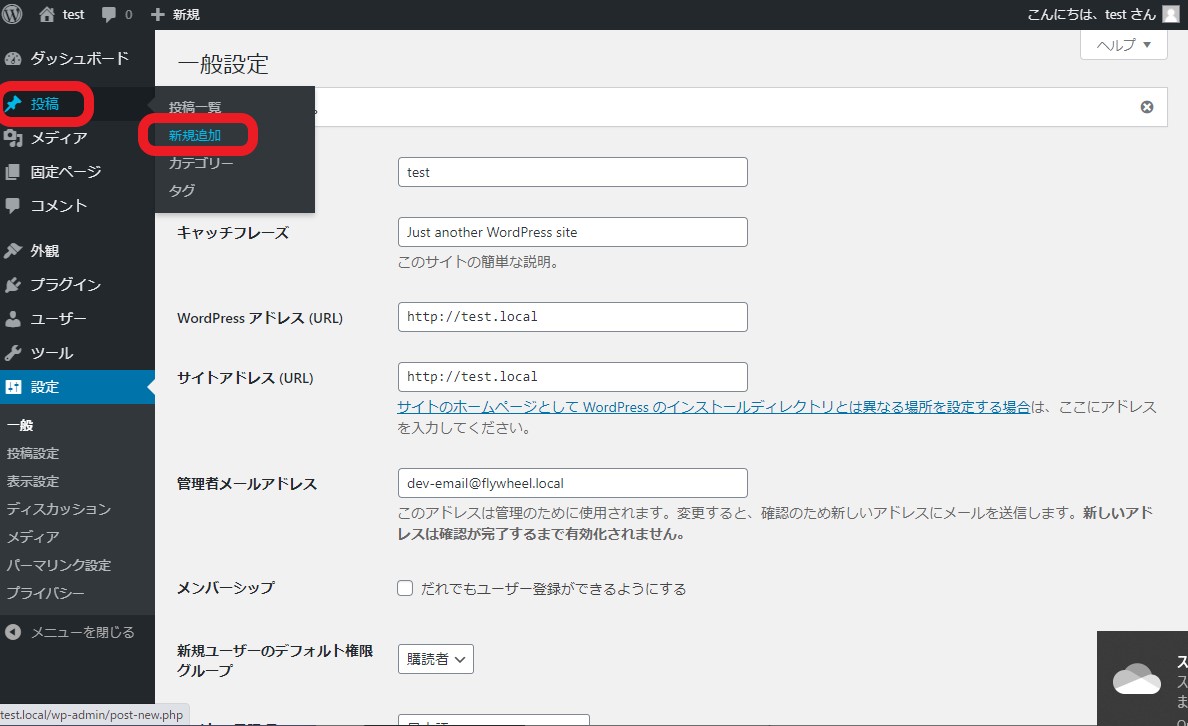
次にテストで投稿してみましょう。[投稿]>[新規投稿]をクリックします。

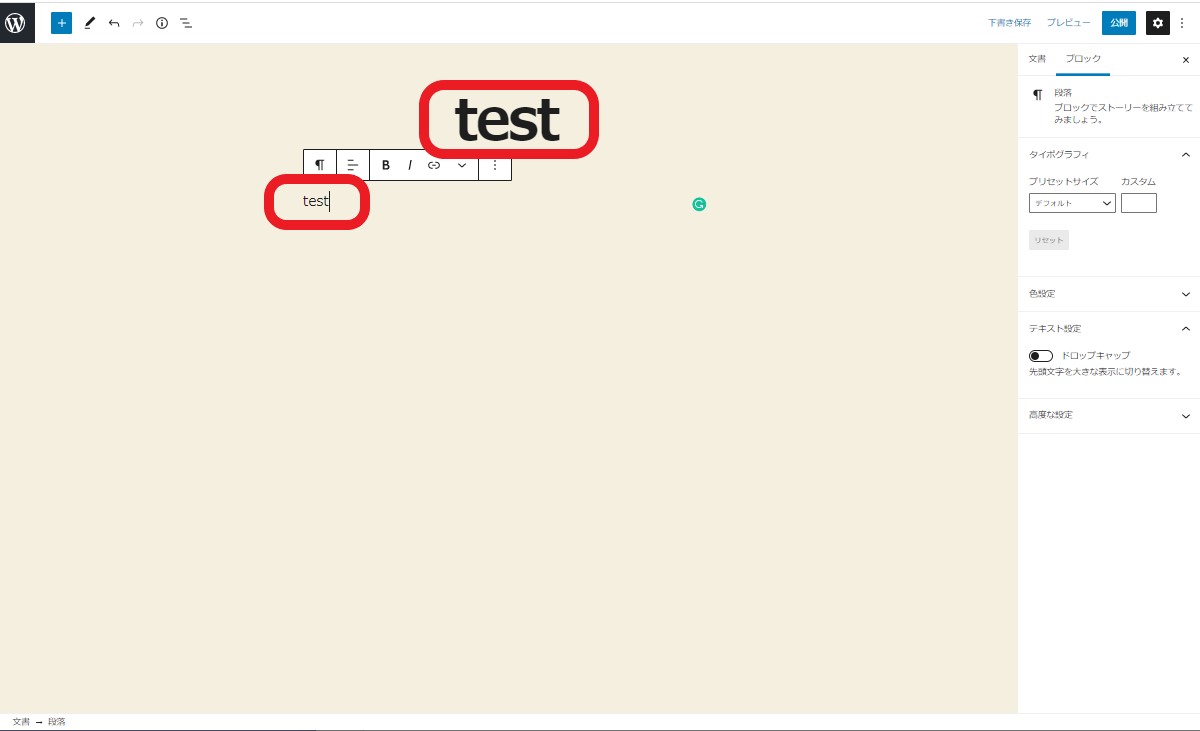
次に新規投稿画面が開きます。
記事:test
上記のように記入してみましょう。

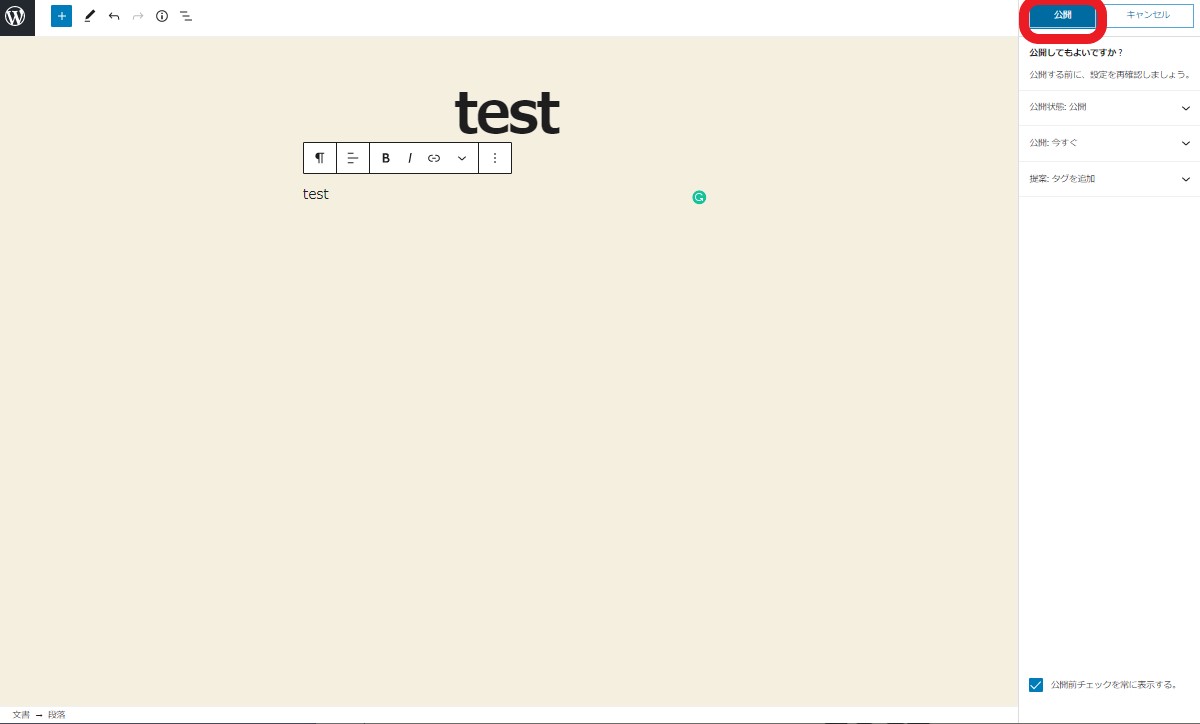
次に[公開]をクリックします。

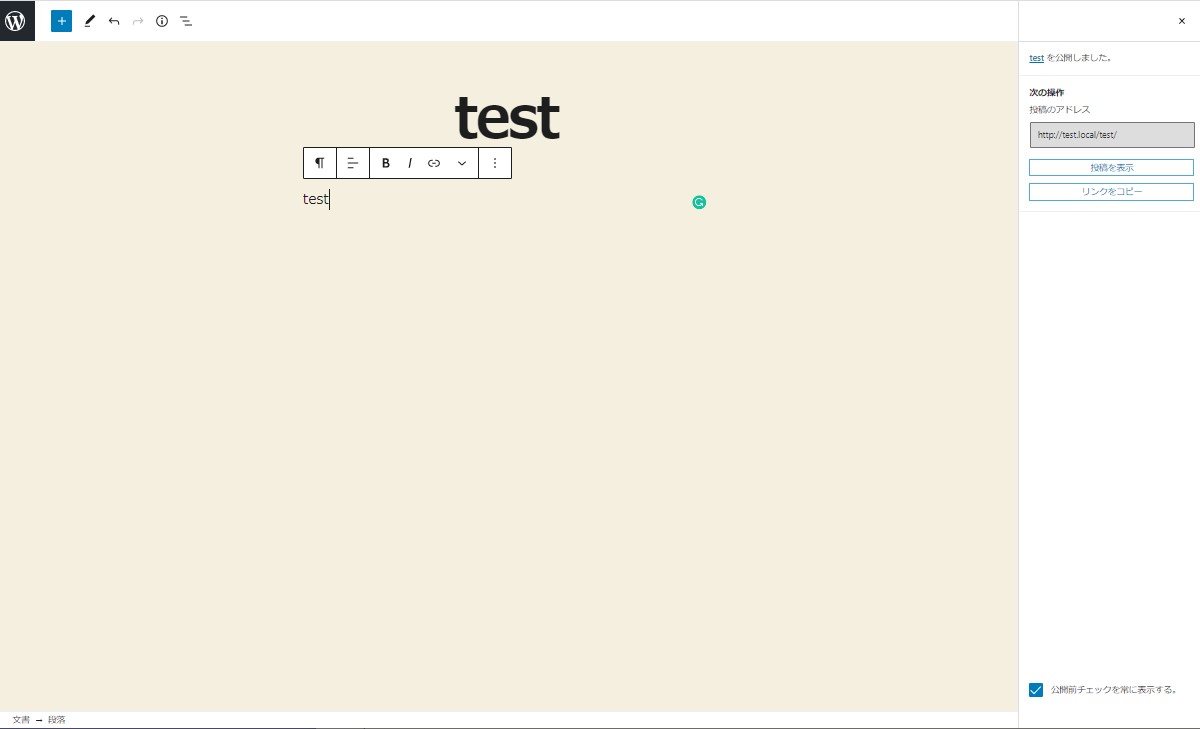
次に[投稿を表示]をクリック>投稿が表示されました。

なお、書籍でWordPressについて学びたい場合は、以下の書籍をおススメします。
筆者のおススメポイント
- HTML、CSS、PHPのの基礎的な部分についても記載されている
- 最新のエディタ「Gutenberg」の使用方法について解説されている
- レッスン形式で一つずつ理解を深める方法で書かれており、着実にWordPressを理解することができる構成
まとめ
本記事ではWordPressのオリジナルテーマ自作に関して、以下のご紹介をしました。
- WordPressのオリジナルテーマ自作の3つのメリットが分かる
- WordPressのテーマテーマの自作手順がわかる【第1回】
また、自作手順については、第1回として、ローカル環境を作る手順をご紹介しました。
- 手順その1 ローカル環境を作る(第1回のテーマ 本記事で扱いました)
- 手順その2 メインテンプレートを作る
- 手順その3 記事のテンプレートを作る
- 手順その4 ヘッダーとフッターのテンプレートを作る
- 手順その5 カテゴリーページ、固定ページ、問い合わせフォームを作る
- 手順その6 カスタムフィールド、カスタム投稿、カスタムタクソノミーを使ってみる
次回以降の記事では、「手順その2 メインテンプレートを作る」についてご紹介します。
お読みいただきありがとうございました。