以前に、会社でデザイナーさんからこのような話しを聞きました。
「開発環境を構築するのが超大変。謎が多すぎる。。。」
確かに、去年に筆者が転職活動をしたときも、自分のポートフォリオをサイトをAWS上にサーバーレスで構築したのですが、かなりハマりました。
そこで、インフラ系予備知識ゼロのデザイナーさん、UIUXエンジニアさん、初学者さんなどが、とりあえずローカルにDockerをインストールして、GitHub、経由でAWSに格安でオリジナルドメインの静的サイトを立ち上げるまでの手順をまとめることにしました。
本記事はかなり手順が膨大なので、何回かに分けてご紹介します。
第一回目の本日はWindows環境にDocker Desktopをインストールし、Linux環境を構築するところまで進めればと思います。Macのインストール方法については後ほど。
この記事で分かる事
- このハンズオンで目指す構成
- このハンズオン作業のゴール
- 筆者の環境
- 筆者が検証したハンズオンの手順
- 筆者がつまずいた箇所
- おわりに
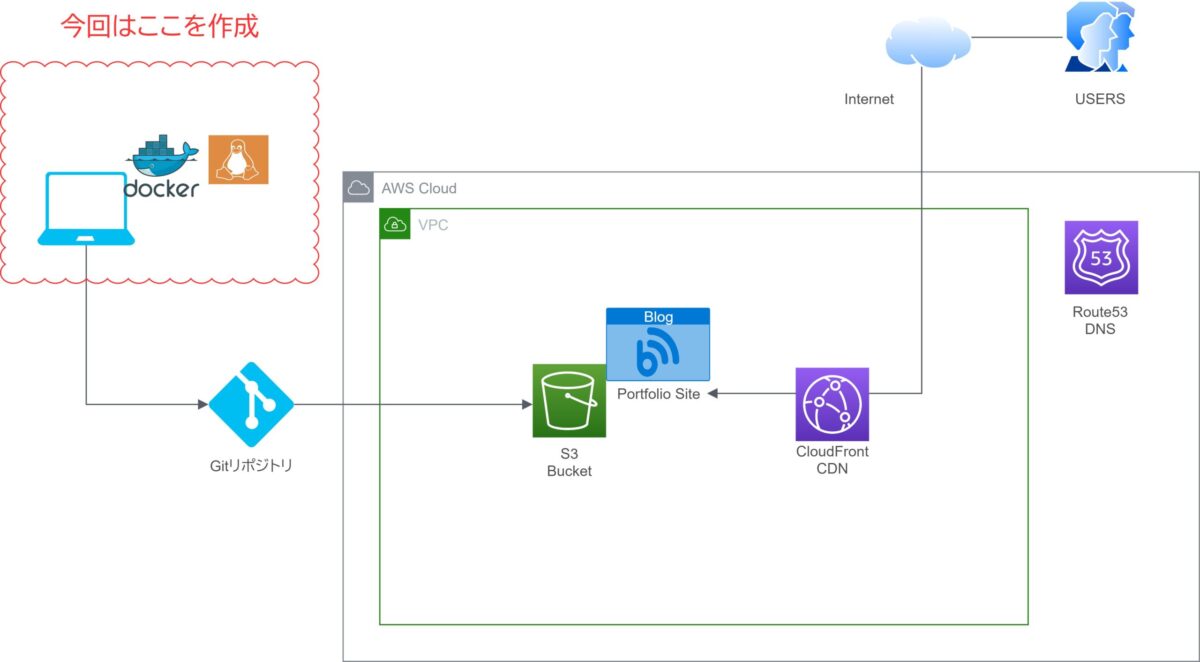
このハンズオンで目指す構成
今回は、Windows環境でDocker Desktopをインストールし、LinuxのCentOSを利用可能な環境をつくってみます。
構成図はよくわからなくてもOKです。ざっくりとローカルにDockerをインストールしてLinuxを使えるようにするんだな。。。という認識でOKです。
なお、筆者の個人環境がWindowsなので、今回はWindowsへのインストール方法をご紹介します。Macに関しては、Windowsよりも簡単にインストールが可能なようです。
以下のリンクにMacでのインストール方法がありますのでご参照ください。
>> 【公式】Mac に Docker Desktop をインストール
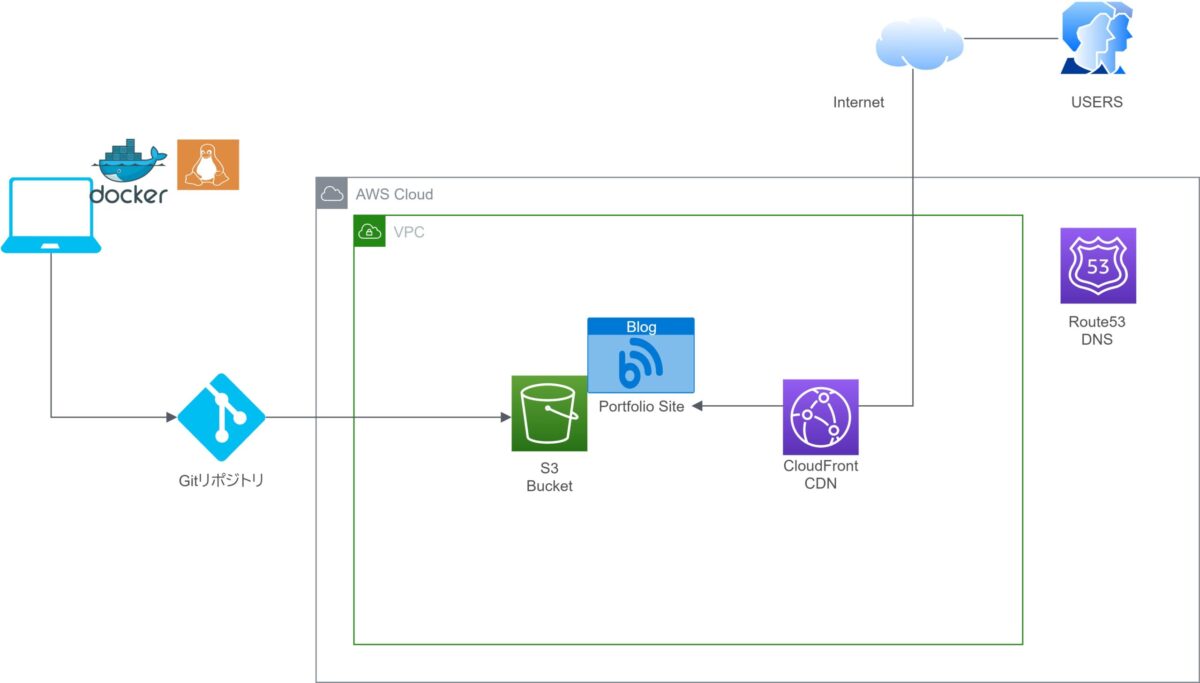
最終的に目指す構成は以下です
こちらも、構成図を理解できなくてもOKです。今は、AWS上にポートフォリオサイトをデプロイするんだなーというイメージで大丈夫です!
次に、使う技術についてざっくりご紹介します。こちらもざっくりと言葉とやる事のイメージだけ持っていただけばOKです。
いきなり手順に進んでもいいのですが、サービス名がたくさん出てくるので、事前にサラッとだけ言葉のイメージをおさえておいて、混乱を防ぎましょう!
このシリーズで使いたい技術
- Docker
- Linux(CentOS)
- GitHub
- AWS(Cloudfont・S3・Route 53)
Dockerについて
Dockerはコンテナと呼ばれ、クライアントPC(自分のMacとかWindows)にインストールすると、LinuxというOSを入れたりできます。今回は触れませんがRuby、PHP、Pythonといったプログラムを開発する環境も入れることができます。
つまり、自分のPCで開発できる環境が作れる優れもののサービスです。
細かく触れませんが、VMwareはパソコン上のバーチャル領域にOSをインストールして操作するため、メモリやCPUを消費するのに対し、Dockerはコンテナという技術でVMwareなどよりも軽い操作でLinuxなどを扱えるのが特徴です。
Linuxについて
Linuxは開発環境ではデファクトのOSなので、入れておいて損はないです。特にMacの場合はベースがLinuxなので、ターミナルでLinuxが利用できますが、WindowsではDockerを使ってLinuxを使える環境を作っておくと、開発する時超便利ですね。
GitHubについて
GitHubを使う理由はコードを管理するためです。他のバージョン管理システム(Subversion(さぶばーじょん)など)でももちろんいいですが、今回は一番有名なGitを利用します。
今後ずっと一人で開発していくなら、ローカルのMacやWindows内でコードを管理するのもアリですが、数人で共同開発する場合は、バージョン管理必須なので、GitHUBのような管理システムに慣れておくのが得策でしょう。
AWSについて
Herokuなどのクラウドサービスにデプロイしてももちろんいいのですが、現状はAWSがパブリッククラウドのデファクトなので、一番使いまわしが効く技術ということで、AWS上にポートフォリオサイトをデプロイします。
また、国内のクラウド上にサーバーを借りて対応することももちろん可能ですよ!
なお、AWSについて効率的に学習するためのサイトは以下です。
>> AWS CloudTech
AWSのS3サービスを使う理由
よくサーバーという言葉を耳にしますね。
サーバーはクラウド上でデータを入れておく器のようなものです。また、AWSでサーバーにあたるのがEC2(いーしーつー)と呼ばれるサービスです。
EC2にはDB(でーびー)という様々なデータを格納しておく器を入れておいて、例えばWordPressのようなノーコードツールで、サーバーが必要なサービスをインストールして利用することができます。
しかし、今回は格安でポートフォリオサイトを構築するので、EC2は使わず、S3(えすすりー)と呼ばれるサービスを利用します。
AWS上で、EC2がいわばサーバーだとしたら、S3はいわば外付けハードディスクのようなものです。ポートフォリオサイトのような静的なサイトは、サーバーがなくても外部公開できますので、このような構成で対応します。
このような構成をサーバーレスといったりします。
このあたりも覚えなくで大丈夫です!
静的ページと動的ページの違い
WEBサイトは見た目は同じでも、内部的には静的ページと動的ページがあります。サラッと記憶の片隅に留める程度で大丈夫です。
静的ページ
WEBサイト上で、検索したり、予約したりといった、ユーザーが入力した値に対し、返答が返ってくるような仕組みがなく、ただページをめくっていくようなサイトは静的なページといえます。内部ではサーバーが活躍している場合もありますが、サーバーレスでも対応可能です。
動的ページ
WEBサイト上で、検索したり、予約したりといった、ユーザーが入力した値にたいし、返答が返ってくるようなサイトは動的なページといえます。内部ではDB(でーびー)とよばれるサーバーが活躍しています。サーバーレスではできない仕組みです。
この構成のリスク
リスクは特にない認識です。
ただし注意点として、上記のように、S3はAWS上の外付けハードディスク的なもので、サーバー機能はないので、残念ながらWordPressをインストールすることはできません。ただし、1月あたり、1~2ドルのコストでオリジナルサイトでポートフォリオサイトを公開しておくことができます。
もし、今後WordPressに移管したくなった場合は、301転送という技術を利用して、今までのドメインパワーを保持したまま、全く問題なくWordPressに移管できますので問題ありません。
このシリーズで使わない技術
- php・Laravel, Ruby・Ruby on Rails, Python・Djangoなどのバックエンドで利用されるプログラミング言語やフレームワーク
- SQLなどのデータベース操作言語
今回はバックエンド系のプログラミング言語は使わずに構築します。また、ポートフォリオサイトを作成する際は、静的なページを作成するノーコードツール HUGOを使います。
もちろん、自分でHTML/CSC,JavaScriptを使ってポートフォリオサイトを作成しても全然OKです。
HUGOというのは、静的なページを作るためのノーコードツールで、ワードプレスのように美しいテーマを選びながら超高速な静的なWebページを作成できますので、なかなか便利です。
また、データベースを使わないので、SQLも利用しません。
このハンズオン作業のゴール
第一回目の本日はWindows環境にDockerをインストールし、Linux環境を構築するところまで進めればと思います。
筆者の環境
| ローカル開発環境 | Windows10 |
| 利用するコンテナ | Docker Desktop |
| 作図 | dwario |
Docker Desktopのインストール要件
Docker Desttopには以下インストール要件があります。最近のPCなら問題ないでしょうが、念のためご確認を。
Hyper-V と Windows コンテナ機能の有効化が必要
以下は、Windows 10 以上で Hyper-V クライアントを問題なく実行するために必要なハードウェア要件
64 ビット SLAT (Second Level Address Translation 対応プロセッサ
4GB システムメモリ
筆者が検証したハンズオンの手順
- WindowsでHyper-V を有効化する
- Docker Desktop をインストールする
- CentOSを立ち上げる
今後予定している記事
以下の記事に関しては、第二回以降で詳しくご紹介します。
- AWSに静的なサイトでポートフォリオを外部公開するための環境を立ち上げる
- GItHubにコードをデプロイする
- サイトが公開されたことを確認する
ではいよいよ手順を見ていきましょう。
WindowsにDockerをインストールする
WindowsでHyper-Vを有効化する
以下のリンクを参考にHyper -vをインストールしましょう。
>> 【公式】Windows 10 上に Hyper-V をインストールする
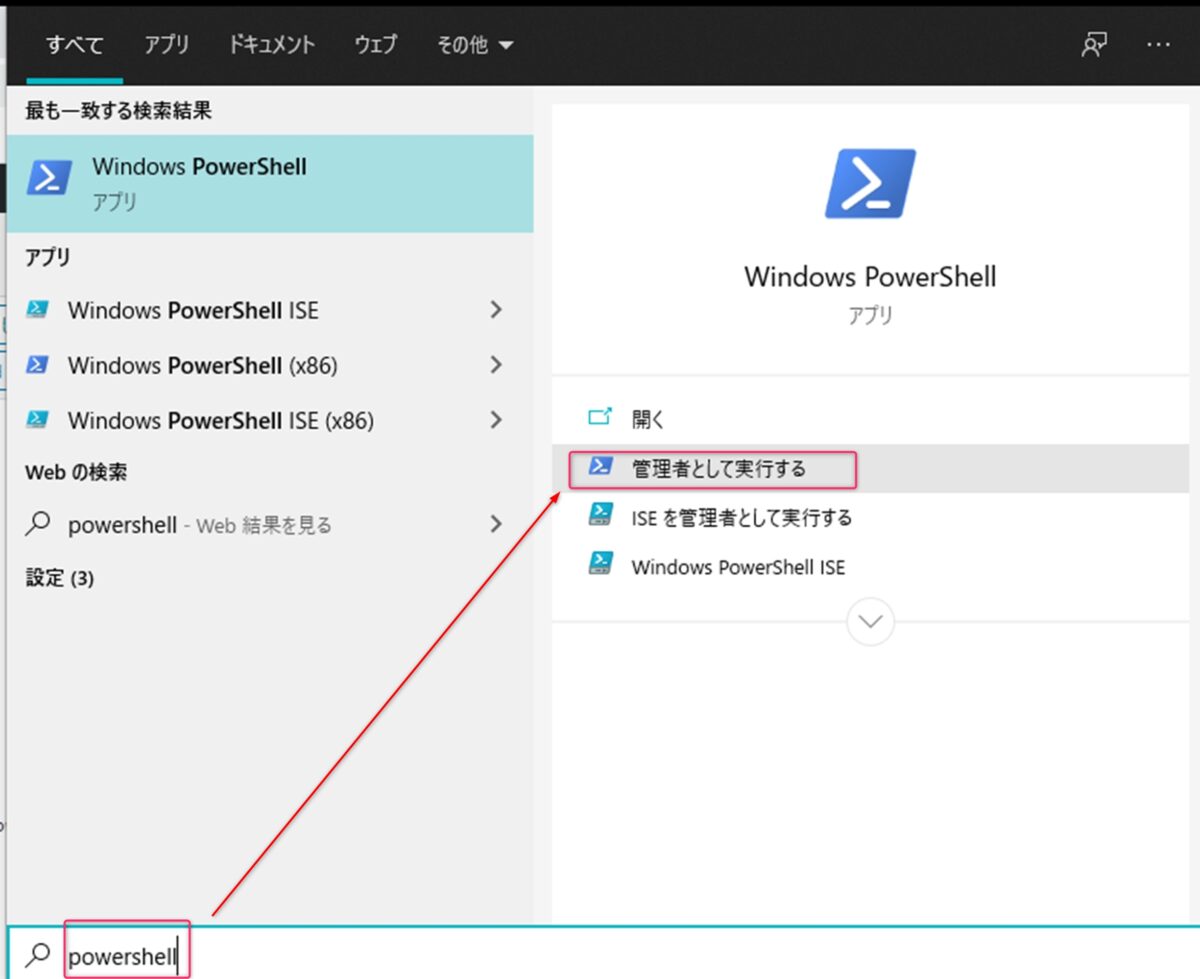
> Windowsのタスクバー
> 虫眼鏡のアイコン
> powershellと入力
> 「管理者として実行」をクリック 図A
Windows PowerShell
Copyright (C) Microsoft Corporation. All rights reserved.
新しいクロスプラットフォームの PowerShell をお試しください https://aka.ms/pscore6 PS C:\Windows\system32> Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Hyper-V -All この操作を完了するために、今すぐコンピューターを再起動しますか?
[Y] Yes [N] No [?] ヘルプ (既定値は "Y"): Yes
> Windowsのタスクバー
> 虫眼鏡のアイコン
> powershellと入力
> 「管理者として実行」をクリック 図A
> 以下のコマンドを実行します。
PS C:\Windows\system32> DISM /Online /Enable-Feature /All /FeatureName:Microsoft-Hyper-V>> つづいて、[設定] で Hyper-V ロールを有効にします。
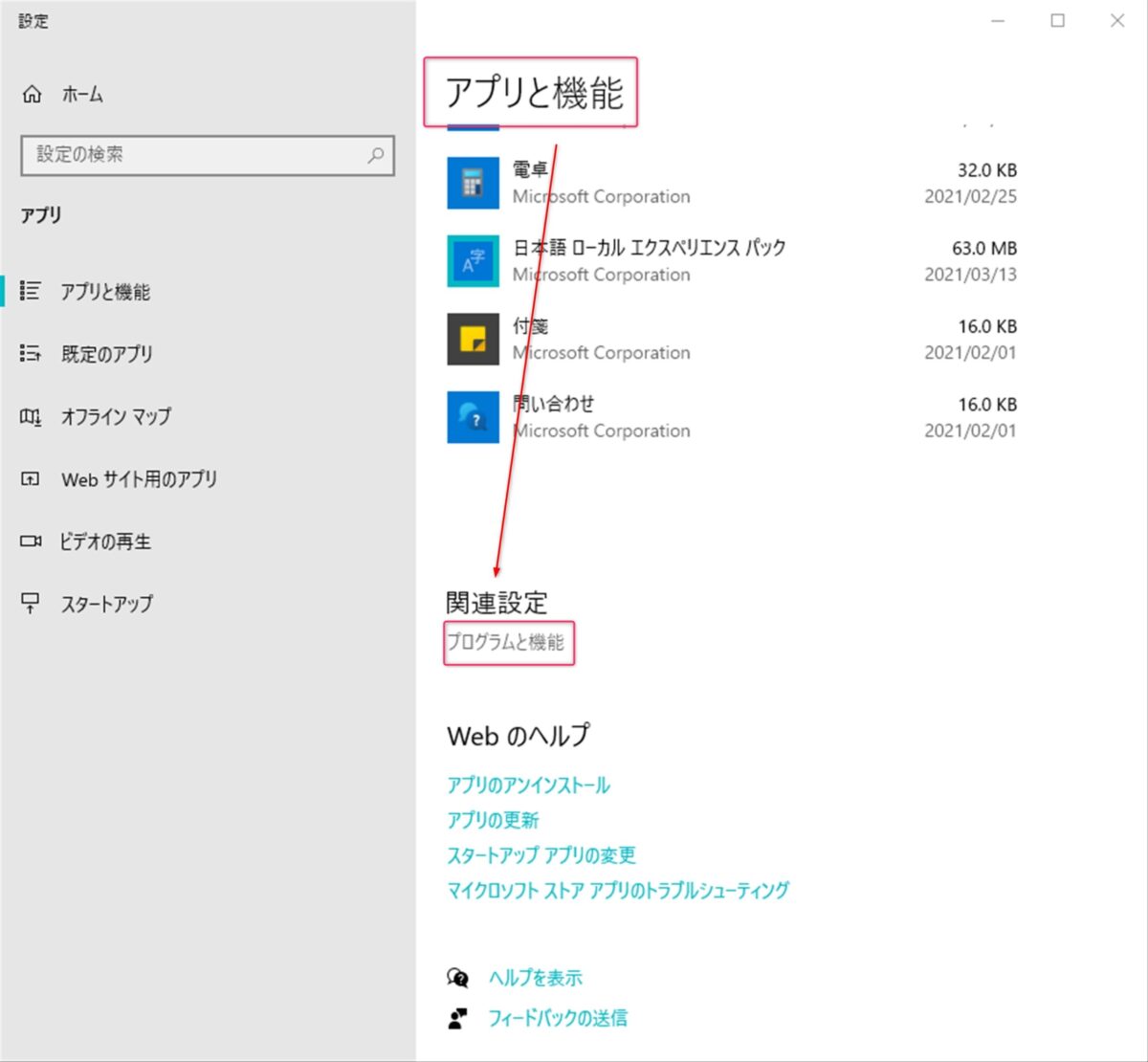
> Windows ボタンを右クリック
> [アプリと機能] を選択 図A
> 右側の関連する設定にある [プログラムと機能] を選択 図A
> [Windows の機能の有効化または無効化] をクリック 図B
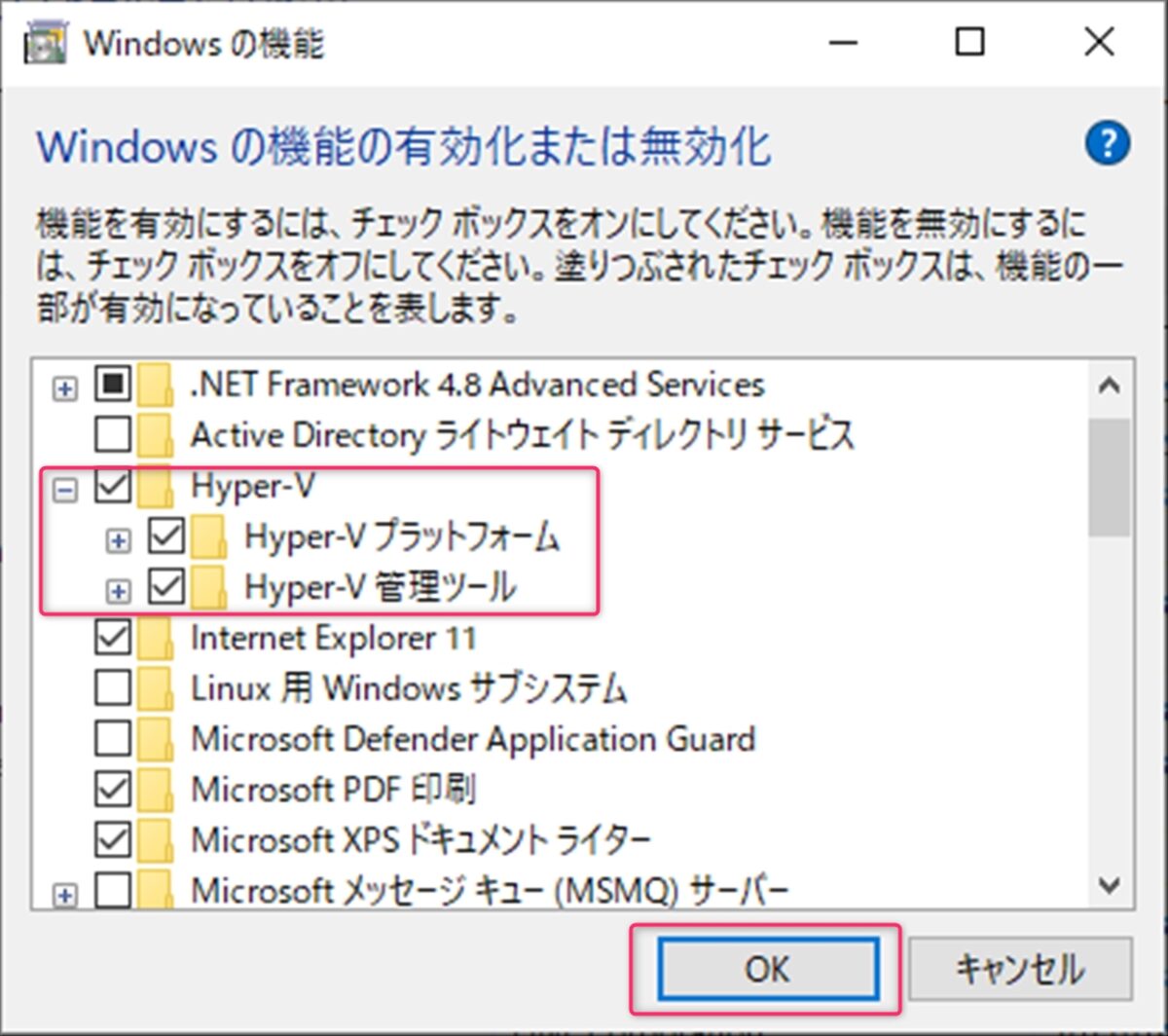
> Windowsの機能の画面に遷移し、以下のチェック
> [Hyper-V] を選択して、 [OK] をクリック 図C
Docker Desktopのインストール
以下リンクから Docker Desktopをインストールします。
>> 【公式】Get Docker Desktop for Windows
> 上記のリンクからインストーラー(Docker Desktop Installer.exe)をダウンロード
> Docker Desktop Installer.exe を起動
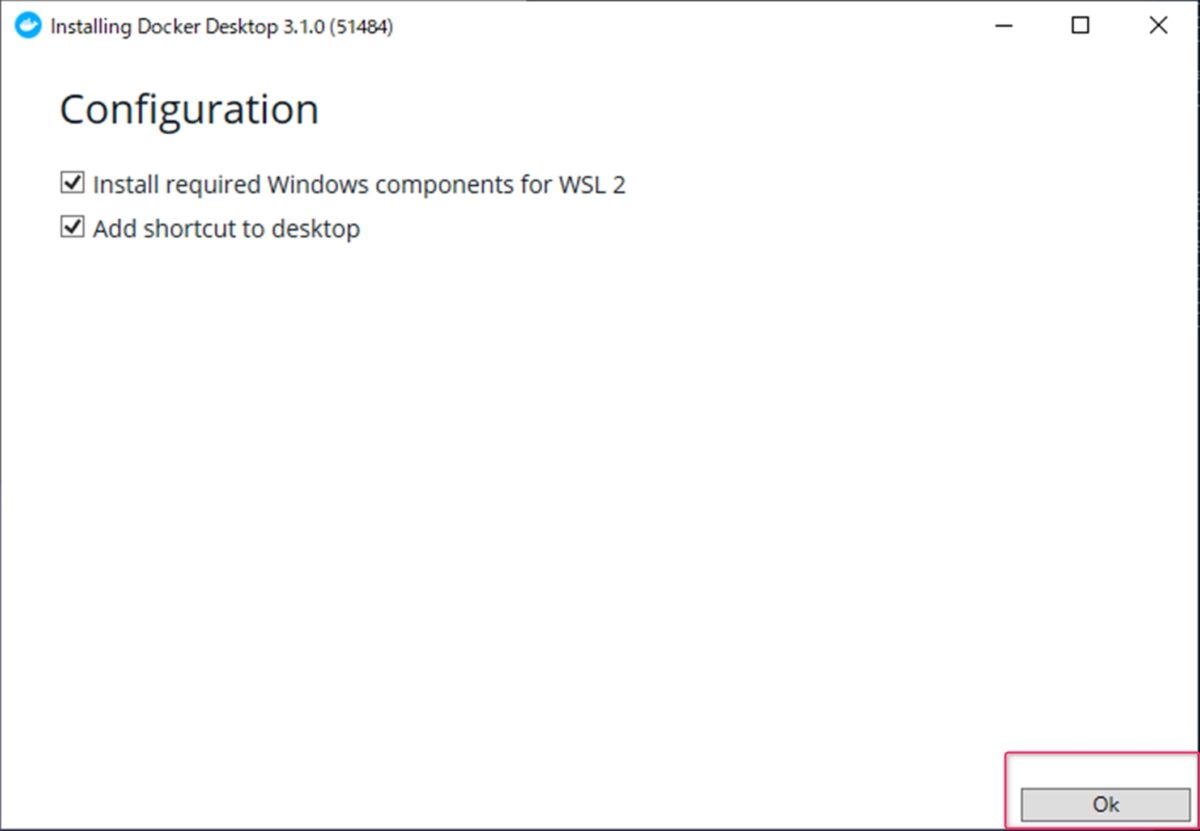
> Configration画面
> そのまま「OK」をクリック 図A
> しばらく待機します。
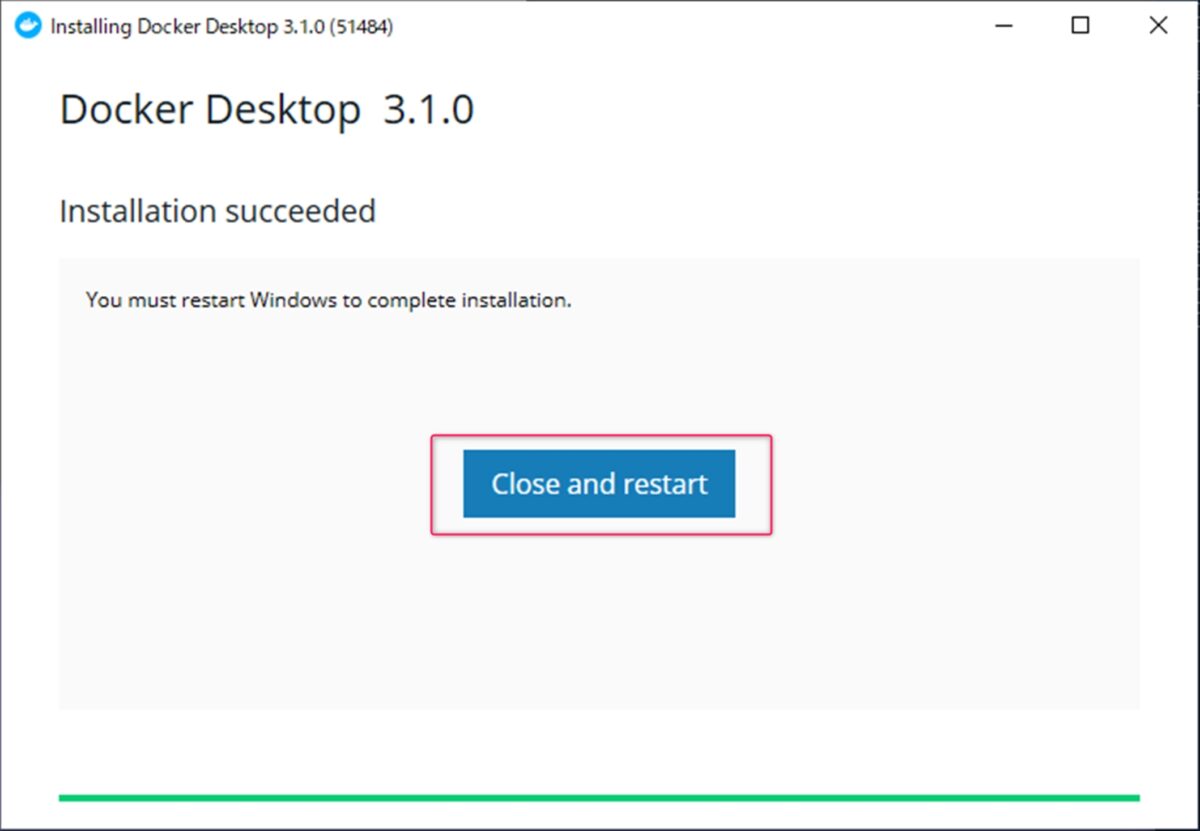
> Installation succeededの画面がでたら「Close and restart」をクリック 図B
何度もRestartのメッセージが出る場合は、WSLというモジュールが足りないのかもしれません。別途以下の対応をします。
WSLとWSL2のインストール
WSL 2 をインストールする前に、”仮想マシン プラットフォーム” オプション機能を有効にする必要があります。 この機能を使用するには、コンピューターに仮想化機能が必要です。
> Windowsのタスクバー
> 虫眼鏡のアイコン
> powershellと入力
> 「管理者として実行」をクリック
dism.exe /online /enable-feature /featurename:VirtualMachinePlatform /all /norestartここでマシンを 再起動 して WSL のインストールを完了し、WSL 2 に更新します。筆者の場合は再起動は不要でした。
> Windowsのタスクバー
> 虫眼鏡のアイコン
> powershellと入力
> 「管理者として実行」をクリック
dism.exe /online /enable-feature /featurename:VirtualMachinePlatform /all /norestart
> 以下のような表示となればOK
PS C:\Windows\system32> wsl --set-default-version 2
PS C:\Windows\system32> docker versionPS C:\Windows\system32>
Client: Docker Engine - Community
Cloud integration: 1.0.7
Version: 20.10.2
API version: 1.41
Go version: go1.13.15
Git commit: 2291f61
Built: Mon Dec 28 16:14:16 2020
OS/Arch: windows/amd64
Context: default
Experimental: true
Server: Docker Engine - Community
Engine:
Version: 20.10.2
API version: 1.41 (minimum version 1.12)
Go version: go1.13.15
Git commit: 8891c58
Built: Mon Dec 28 16:15:28 2020
OS/Arch: linux/amd64
Experimental: false
containerd:
Version: 1.4.3
GitCommit: 269548fa27e0089a8b8278fc4fc781d7f65a939b
runc:
Version: 1.0.0-rc92
GitCommit: ff819c7e9184c13b7c2607fe6c30ae19403a7aff
docker-init:
Version: 0.19.0
GitCommit: de40ad0
PS C:\Windows\system32>おめでとうございます!
ここまできたら、Docker Desktopの起動ができるはずです。
Docker Desktopを起動
インストールしたDocker Desktop アプリを起動します。
アプリを起動すると、右側にコマンドをうちこむWindowsがあるはずです。
ここに、コマンドを打ち込んで、CentOSをインストールしていきましょう。
CentOS 7 のイメージを取得し、コンテナを作成・起動する
Docker はDockerイメージをもとにDockerコンテナを作成するため、まずは利用したいDockerイメージを入手しましょう。
Dockerイメージは、インターネット上でDockerイメージを公開するための Docker Hub というサイトから取得することが可能です。
$ docker pull centos:centos7Pull complete と表示されればOK。
・CentOS が取得できたことを確認
$ docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
centos centos7 ff426288ea90 3 weeks ago 207MB上記のような表示となればOK。
・コンテナの作成・起動
CentOS 7 のDockerイメージが取得できたら、さっそくコンテナを作成して起動してみます
$ docker run -it -d --name centos7 centos:centos7・起動されているかを確認
$ docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
e735565de68a centos:centos7 "/bin/bash" 2 hours ago Up 2 hours centos7上記のような表示となればOK.
これで CentOS 7 が利用できるようになりました。
CentOS 7 を操作してみる
$ docker exec -it centos7 /bin/bash
[root@e735565de68a /]#上記のように表示されれば、Linux(CentOS 7)のコマンドが実行可能になります。
なお、コンテナ内で exit コマンドを実行することでコンテナから抜け出すことができます。
その他のDockerコマンド
・コンテナの停止・起動
$ docker stop centos7・コンテナを一覧表示させて状態を確認
$ docker ps -a・停止したコンテナを再度起動
$ docker start centos7・コンテナのストップ
$ docker stop centos7・コンテナの削除
$ docker rm centos7以上で、ハンズオン作業は完了です!
お疲れさまでした!
筆者がつまずいた箇所
この作業は以外にスムーズにいきましたが、コマンドでの操作がかなり多いですので、慣れていないとハマるかも。。。確かに、コマンドの操作は慣れないと違和感ありますからね。。。筆者が検証したとおりに記載しましたので、記事のままに手順を進めていただければと思います。
本手順で分からないことがあれば、お問い合わせフォームからお問い合せいただければ、記事にてご回答します!メアドは捨てメアドで大丈夫です。
まとめ
本記事は予備知識ゼロからローカルPCにDockerをインストトールし、Gitでコードのバージョン管理をしつつ、AWS上にサーバーレスでポートフォリオサイトを構築するシリーズの第一回でした。
第一回目の今回はWindows環境を例にDocker Desktopをインストールし、Linux(CentOS7)をインストールするところまで完了しました。また、Macについては、Windowsよりも簡単にインストール可能なので、本文中のリンクから方法をご参照ください。
次回以降では、Gitでコードのバージョン管理を対応するところまでやっていきます!
本記事がお役にたてば幸いです。