
この記事で分かること
- ブログのアドレス部分に「安全ではありません」または「保護されていない通信」が出る理由
- エックスサーバーをSSL化し、ブログのアドレス部分に「安全ではありません」または「保護されていない通信」が出ないようにする手順
ブログのアドレス部分に「安全ではありません」または「保護されていない通信」が出る理由
- サーバーをhttps化(以下SSL化といいます)していない
- WordPressのURLをSSL化していない
- サイトをSSL化したが、混合コンテンツ(WordPresshttps://harusite.net/wp-admin/edit.phpの記事の中で読み込んでいる画像に、「http」からの読み込みが含まれている)の状況
サーバーをSSL化していない
ブログのアドレスが「http://〇〇」となっているため、このような現象が発生します。本記事でご紹介するSSL化手順を実施し、アドレスを「https://〇〇」にできます。
そもそも、SSL化する理由は2つあります。
- 理由その1 通信の安全性を確保するため(SSL暗号化により、通信が暗号化され、のぞき見されなくなる)
- 理由その2 データの書き換えを防ぐため
上記の対応をすることで、読者に対して安全なコンテンツの提供が可能になります。また、読者も安心感をもって記事を読むことができるようになります。
ブログのURLをSSL化していない
サーバーをSSL化した後、WordPressの管理画面でも設定をする必要があります。本記事で手順をご紹介しますので、手順にしたがって、設定を2カ所変更すれば、WordPressのURLをSSL化できます。
サイトをSSL化したが混合コンテンツ(WordPressの記事の中で読み込んでいる画像に、「http」からの読み込みが含まれている)
サーバーとWordPressの対応を完了しても、この事象は発生する場合があります。理由としては、混合コンテンツ(WordPressの記事の中で読み込んでいる画像に、「http」からの読み込みが含まれている)場合に発生するもので、SEO的に好ましくないので改善が必要です。
なお、Googleによれば、「サイトがSSL化されており、全ての画像がHTTPSの読み込み」であれば問題ないのですが、「サイトがSSL化されているが、画像がHTTPからの読み込みされている」状況は好ましくないとの見解です。以下にGoogleの混合コンテンツに関する見解を引用しますので、ご参考にしてください。
Today we’re announcing that Chrome will gradually start ensuring that https:// pages can only load secure https:// subresources. In a series of steps outlined below, we’ll start blocking mixed content (insecure http:// subresources on https:// pages) by default. This change will improve user privacy and security on the web, and present a clearer browser security UX to users.
要約
デフォルトで混合コンテンツ(https://ページの安全でないhttp://サブリソース)のブロックを開始します。この変更により、ユーザーのプライバシーとWeb上のセキュリティが向上し、ブラウザーのセキュリティUXがより明確になります。引用元:https://security.googleblog.com/2019/10/no-more-mixed-messages-about-https_3.html
以下は、混合コンテンツを解消する手順
エックスサーバーのSSL化
手順
- 手順その1 エックスサーバーでSSL化の設定
- 手順その2 WordPress管理画面でURLを変更
- 手順その3 エックスサーバーで転送設定を変更(301リダイレクト)
- 手順その4 混合コンテンツへの対応
手順その1 エックスサーバーでSSL化の設定
| 作業内容 | エックスサーバーでアドレスを「http://」から「https://」に変更する |
| 変更前のアドレス | http://harusite.net |
| 変更後のアドレス | https://harusite.net |
| 作業ステップ | ステップ1 エックスサーバーでサーバーパネルにログイン ステップ2 SSLにしたいサイトを選択 ステップ3 独自SSL設定の追加 ステップ4 サイトで表示が可能か確認 |
ステップ1 エックスサーバーでサーバーパネルにログイン
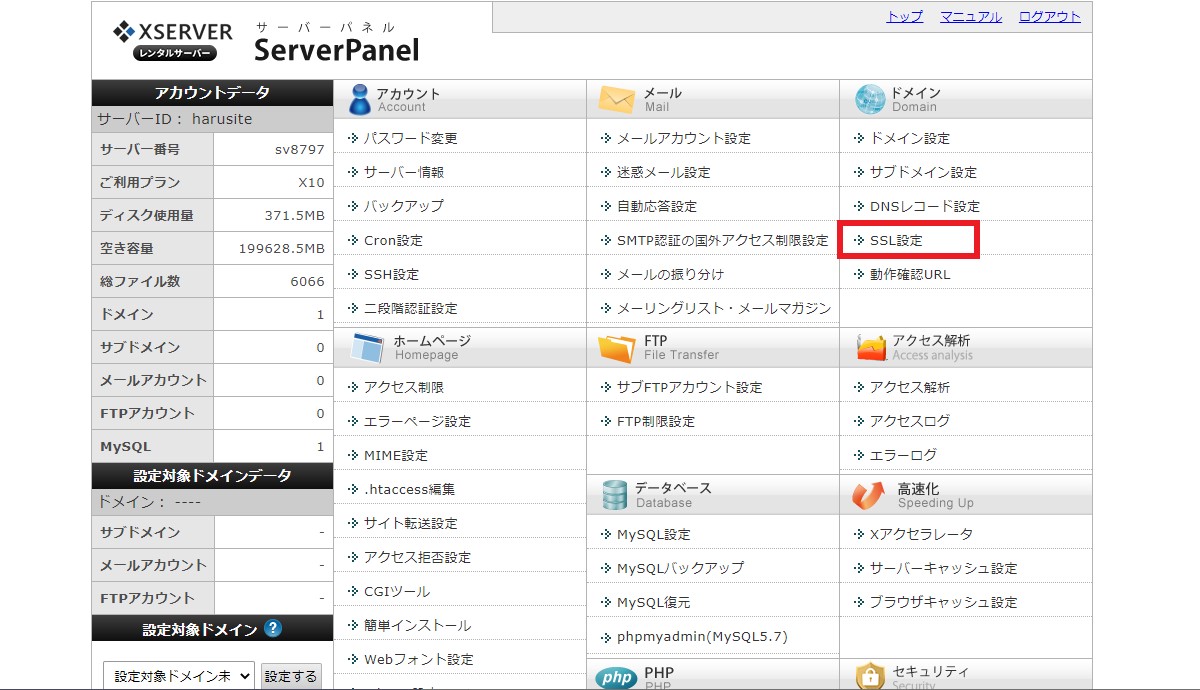
エックスサーバーでサーバーパネルにログインします。

次に、[SSL設定]をクリックします。

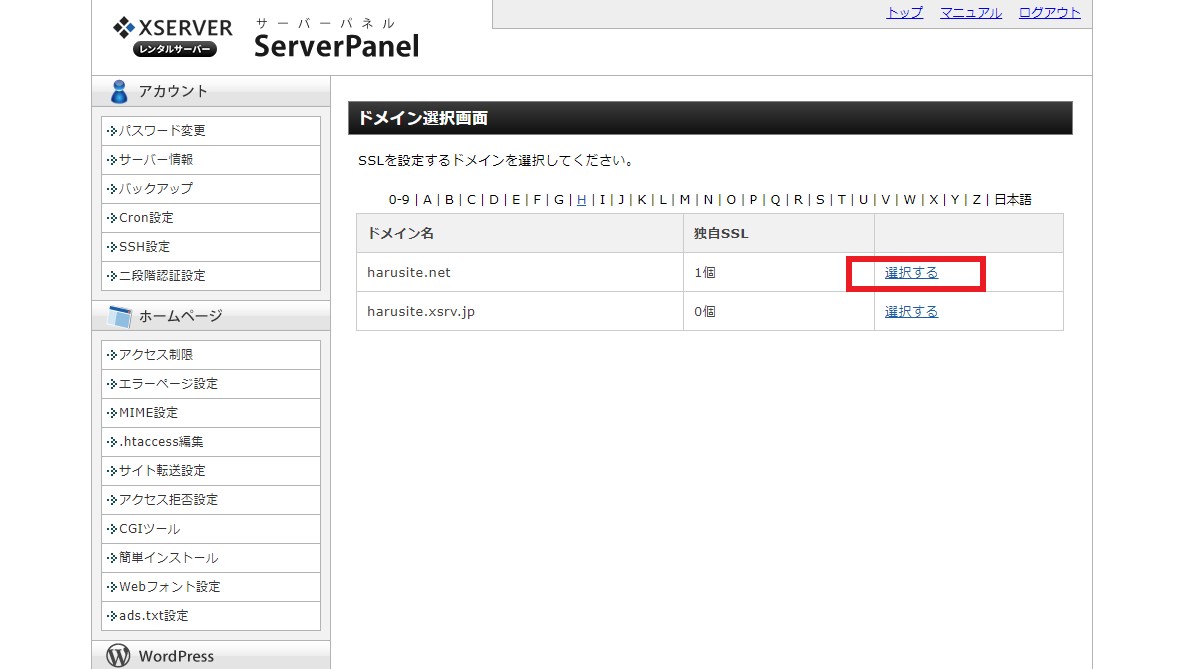
ステップ2 SSLにしたいサイトを選択
ドメイン選択画面で、SSLにしたいサイトを選び、[選択する]をクリックします。

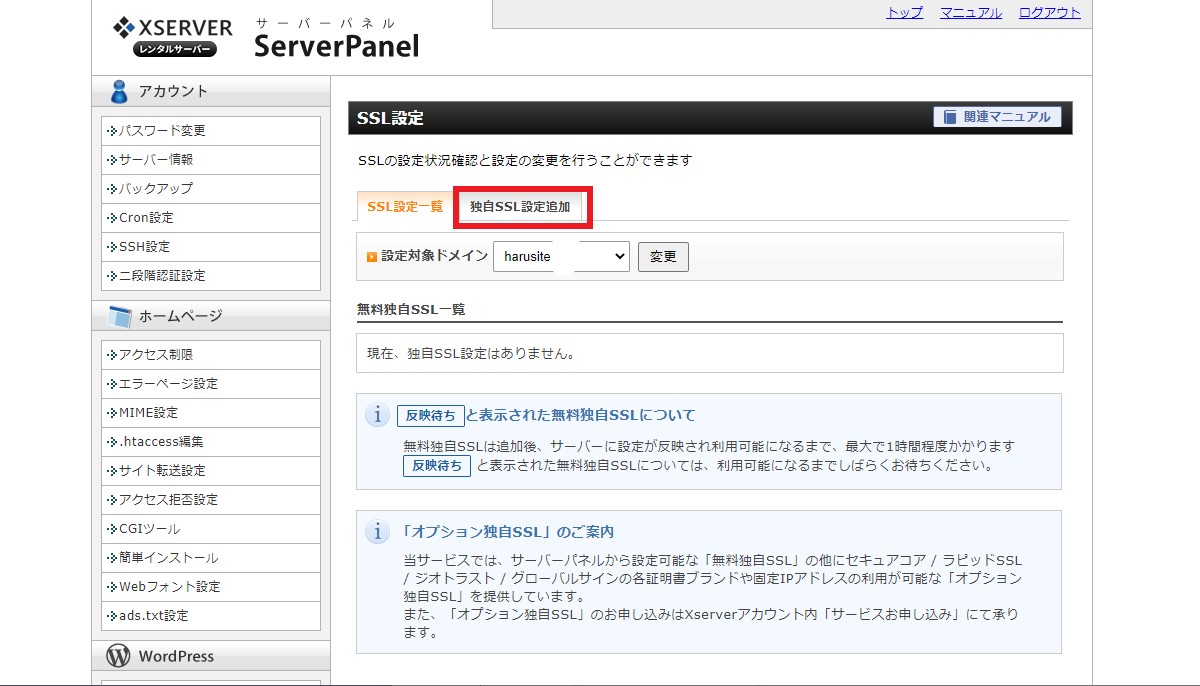
ステップ3 独自SSL設定の追加
次にSSL設定の画面で、[独自SSL設定追加]のタブをクリックします。

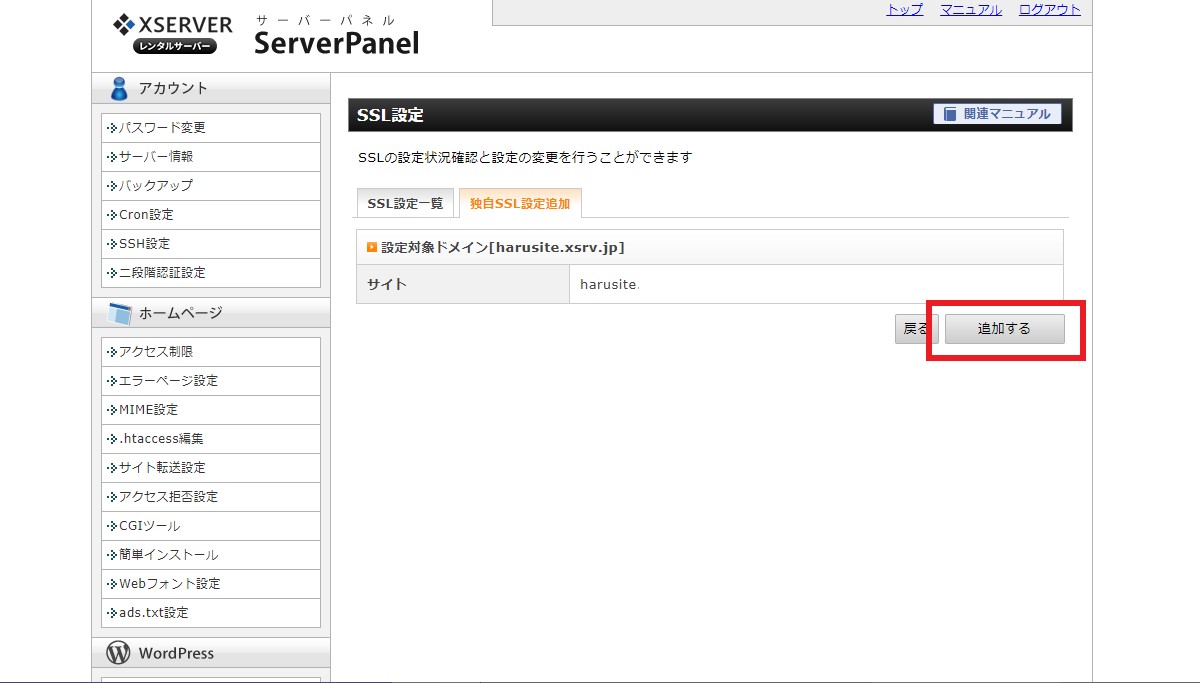
次に[確認画面へ進む]をクリックします。

次に[追加する]をクリックします。

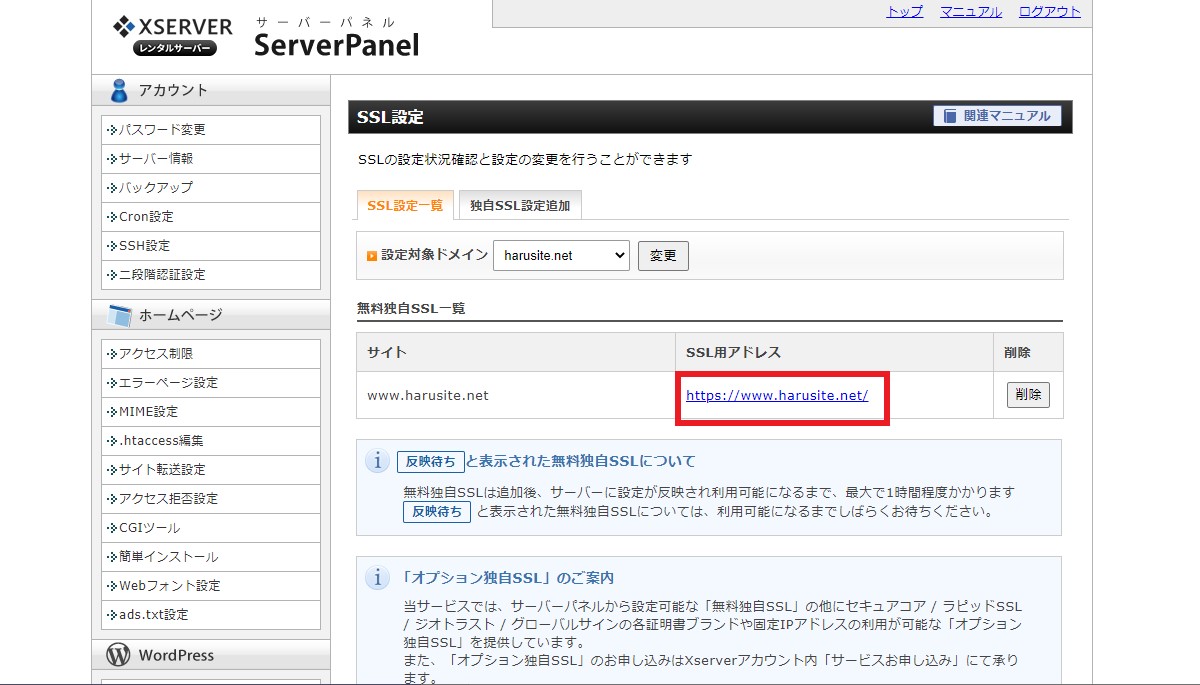
次に[SSL設定一覧]のタブをクリックし、問題がなく設定できているか確認します。

ステップ4 サイトで表示が可能か確認
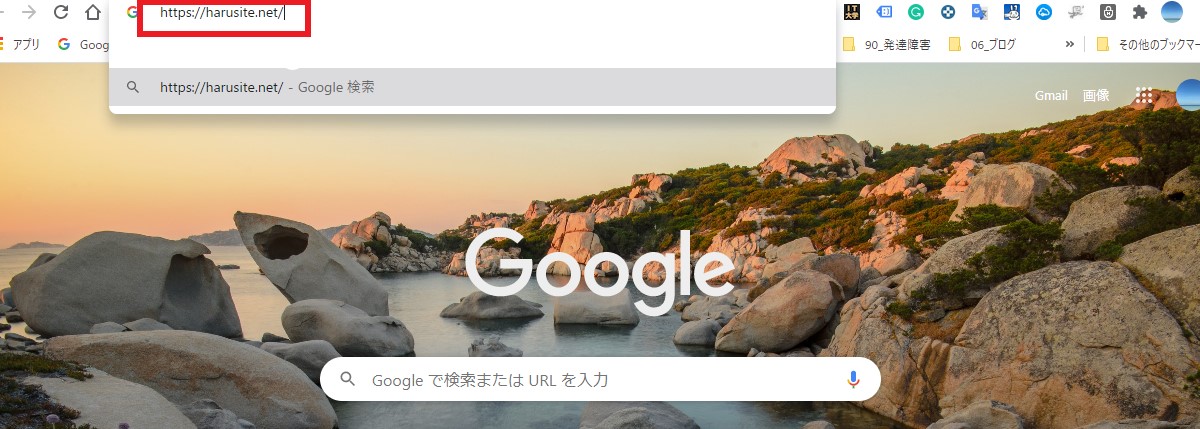
[https]でサイトにアクセス可能か確認します。ブラウザに「変更後のアドレス:https://harusite.net」を打ち込みます。

無事サイトにアクセスできるのを確認しました。以上でエックスサーバーでの設定は完了です。次にWordPressでの作業を実施していきましょう。

作業その2 WordPress管理画面でURLを変更
WordPressの管理画面で「SSL化」されたURLを設定します。
具体的な作業内容、作業手順、変更前後のアドレス
| 作業内容 | WordPressでのSSL化を実施し、アドレスを「http://」から「https://」に変更する |
| 作業手順 | ステップ1 「WordPressのアドレス(URL)」と「サイトアドレス(URL)」を変更 ステップ2 「設定を保存」 |
| 変更前のアドレス | http://harusite.net |
| 変更後のアドレス | https://harusite.net |
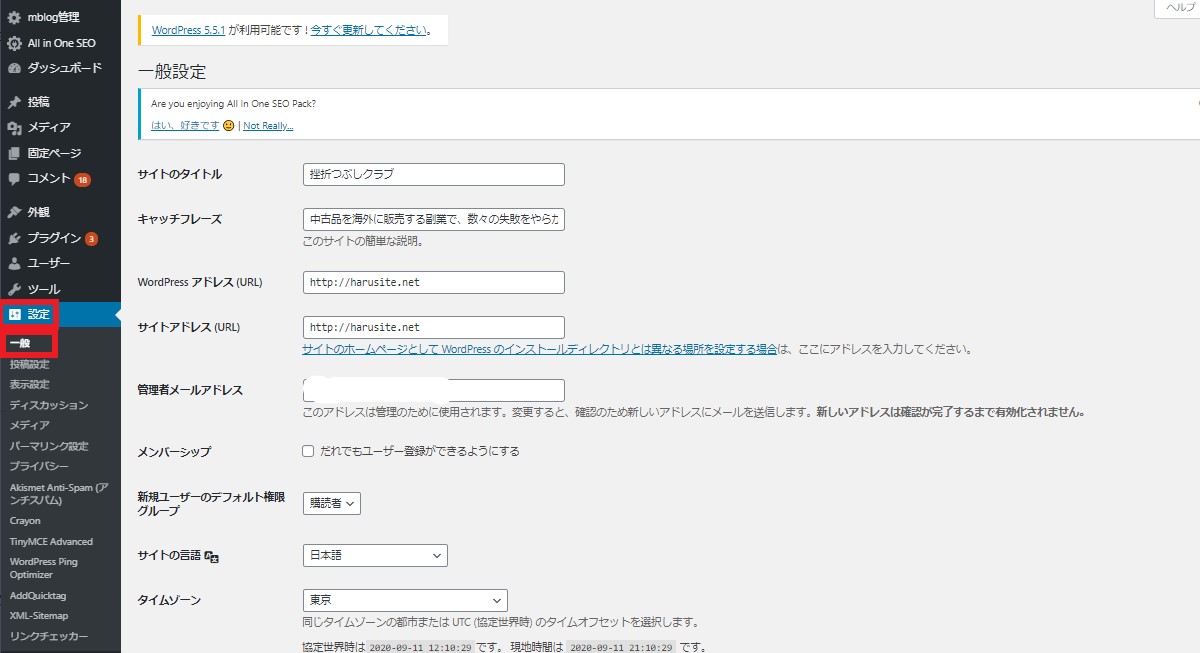
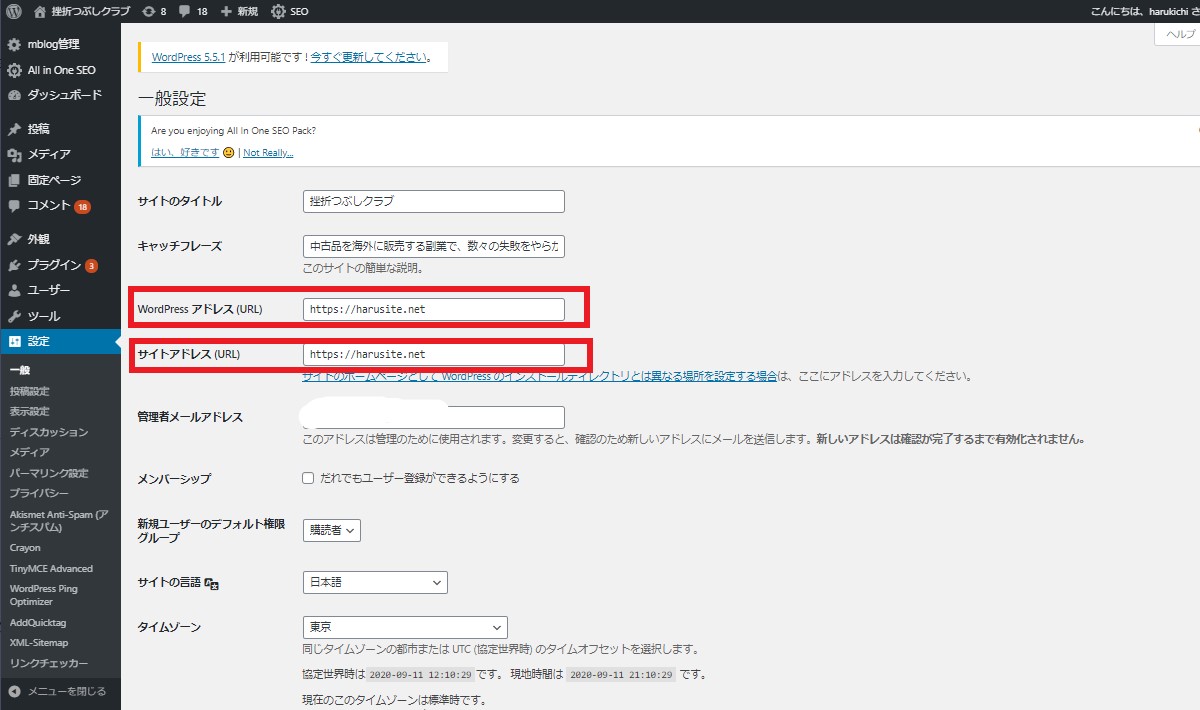
ステップ1 WordPressの管理画面より、[設定]>[一般]を選択を選択します

次に、ブログのURLを変更します。
変更したい項目とURLは以下の通りです。
- WordPress アドレス (URL) https://harusite.net
- サイトアドレス (URL) https://harusite.net
※作業の注意点 スペースが入ったり、http→httpsに書き換える際に、「s」が全角になってしまう場合があります。必ず半角で記載しましょう。

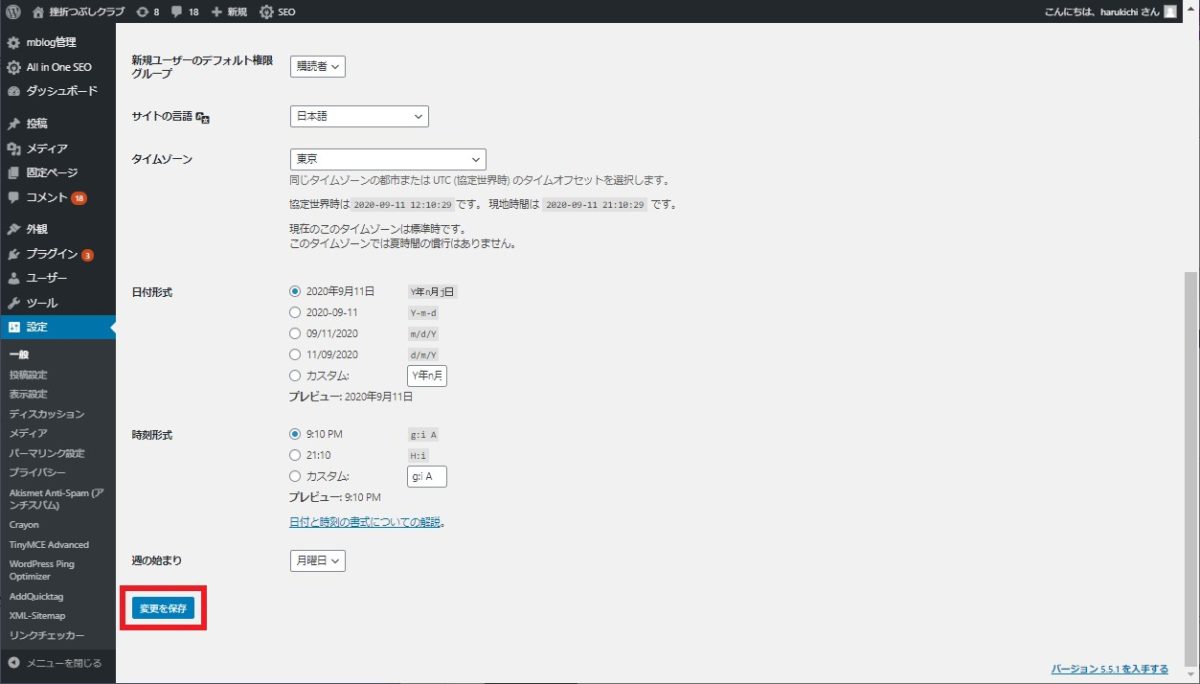
ステップ2 変更を保存
つづいて画面を下にスクロールし、[変更を保存]をクリックします。変更後に、再度WordPressの管理画面へのログイン画面が現れますのが、ログインできれば問題がありません。

作業その3 エックスサーバーで転送設定(301リダイレクト)
「http(SSL化前)」のURLにアクセスしても「https(SSL化後)」のURLに転送されるように、エックスサーバーの設定をしましょう。この設定は301リダイレクトともいわれ、最も一般的なWEBページの転送方法です。
| 作業内容 | ・エックスサーバーのサーバーパネルにて、「.htaccess」というファイルに、「https」のURLに転送するためのコードを記述をする(301リダイレクトの設定) |
| 作業手順 | ステップ1 エックスサーバーでサーバーパネルにログイン ステップ2 [.htaccess編集]をクリック ステップ3 SSL化したサイトを選択 ステップ4 「.htaccess」に転送設定のためのコードを追記し、変更を保存 ステップ5 転送設定後の確認 |
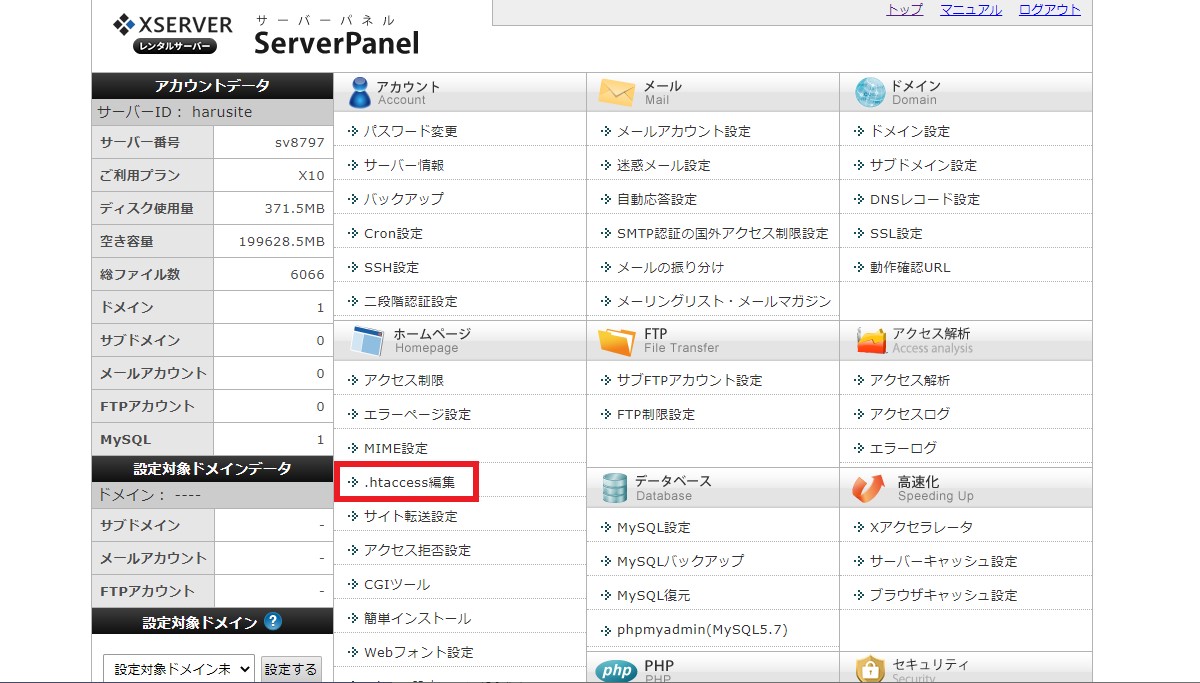
ステップ1 再度、エックスサーバーの「サーバーパネル」へログイン

ステップ2 [.htaccess編集]をクリック

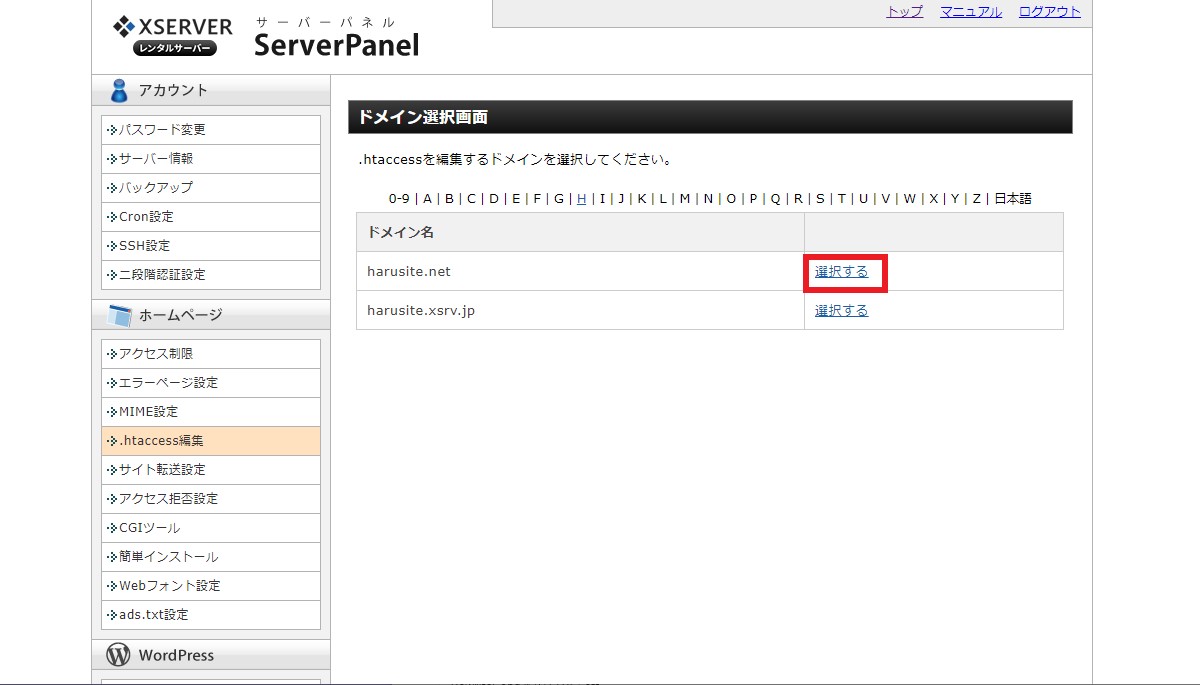
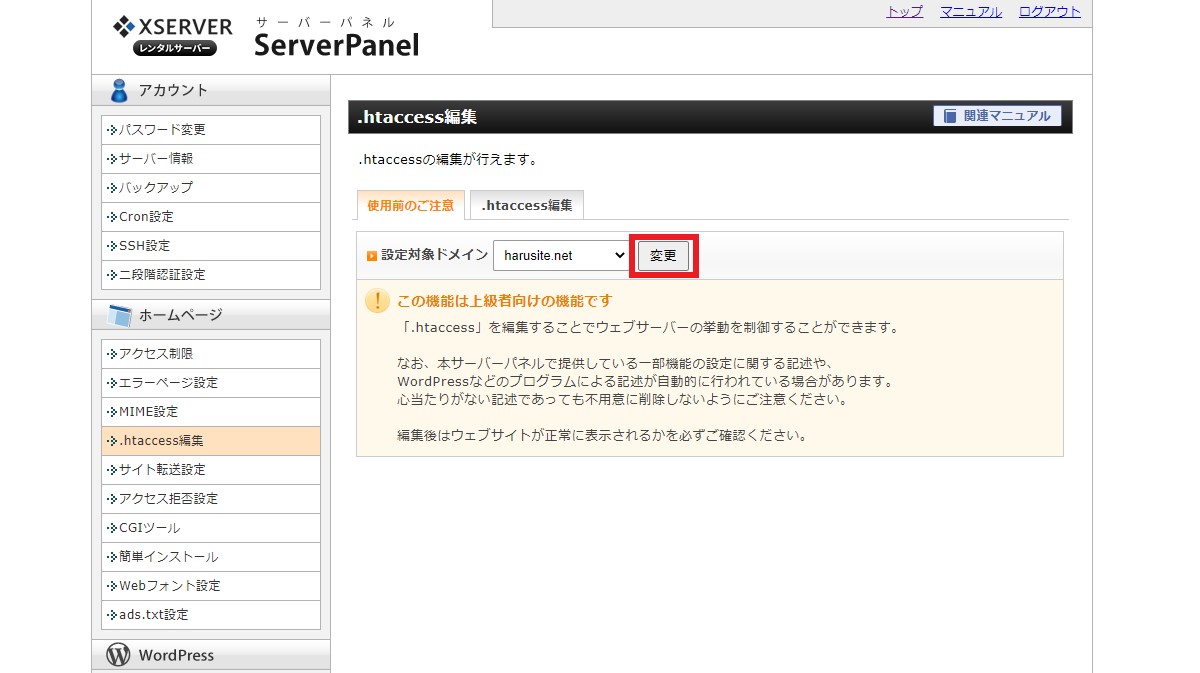
ステップ3 SSL化したサイトを選択

以下の警告画面で、[変更]をクリックします。

ステップ4 「.htaccess」に転送設定のためのコードを追記し、変更を保存
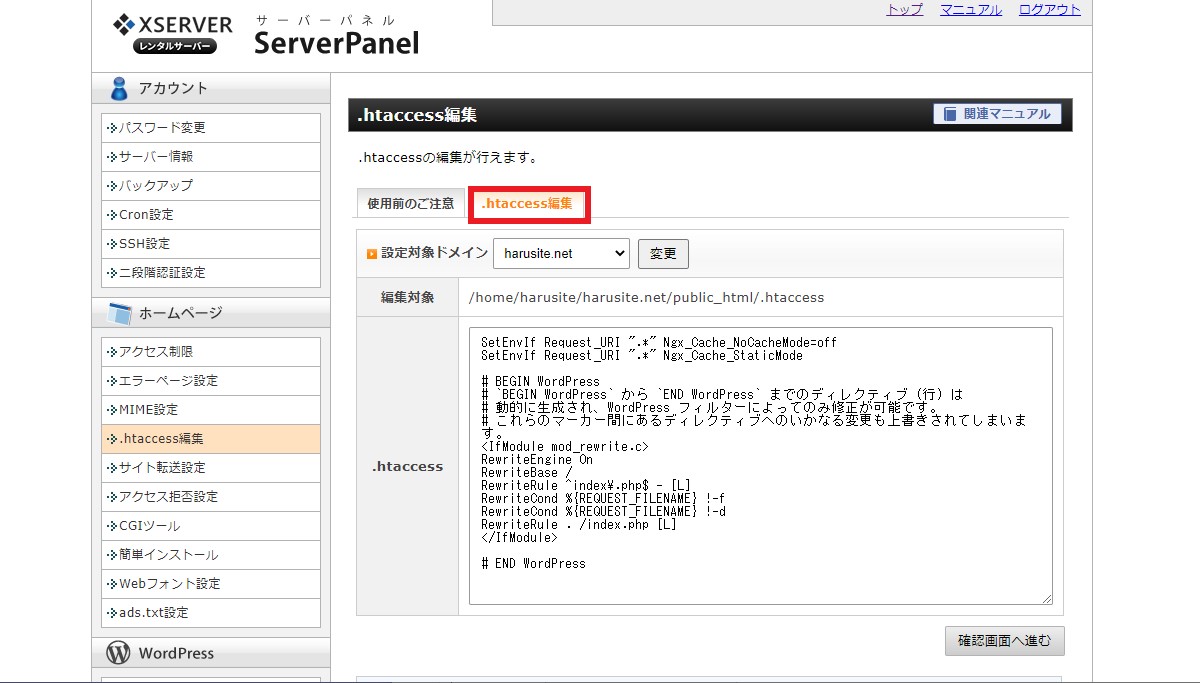
まず、「.htaccess編集」の画面で、[.htaccess編集]タブをクリックします。

次に、「.htaccess」の内容をメモ帳などでいいので、バックアップをとりましょう。バックアップ取得後、「.htaccess」に転送設定のためのコードを追記します。
追記するコード
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
</IfModule>
画面ショット
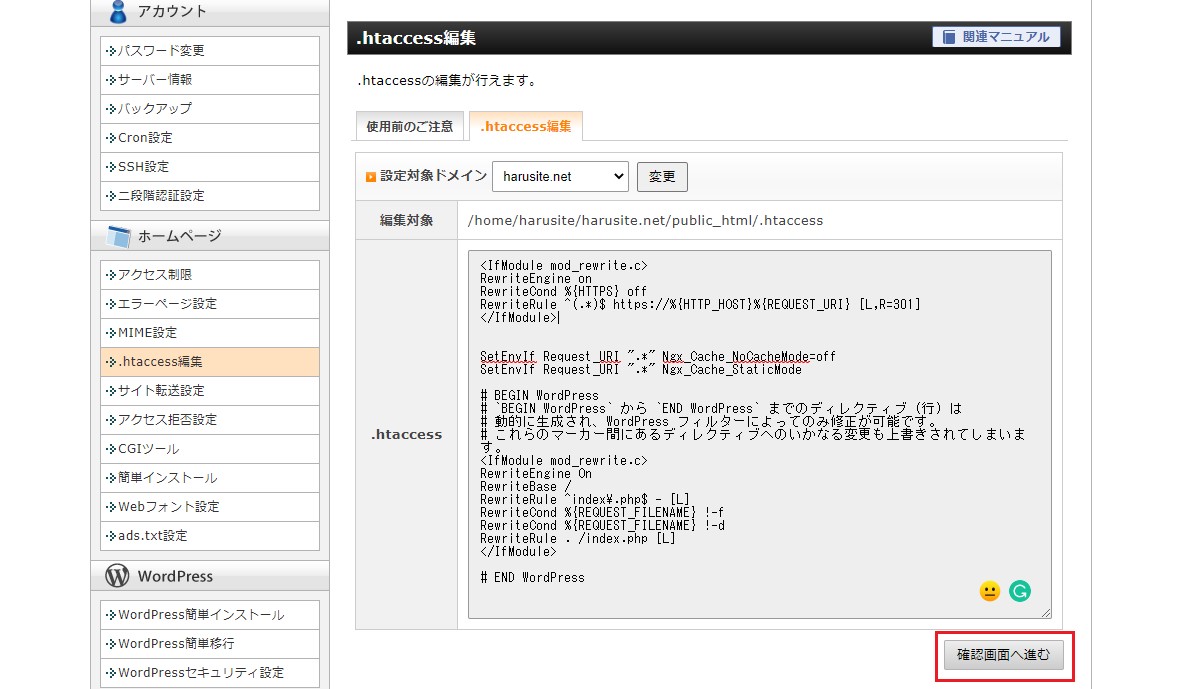
「.htaccess」の上部にコードを追記します。

次に、[確認画面へ進む]をクリックします。

次に、[実行する]をクリックします。

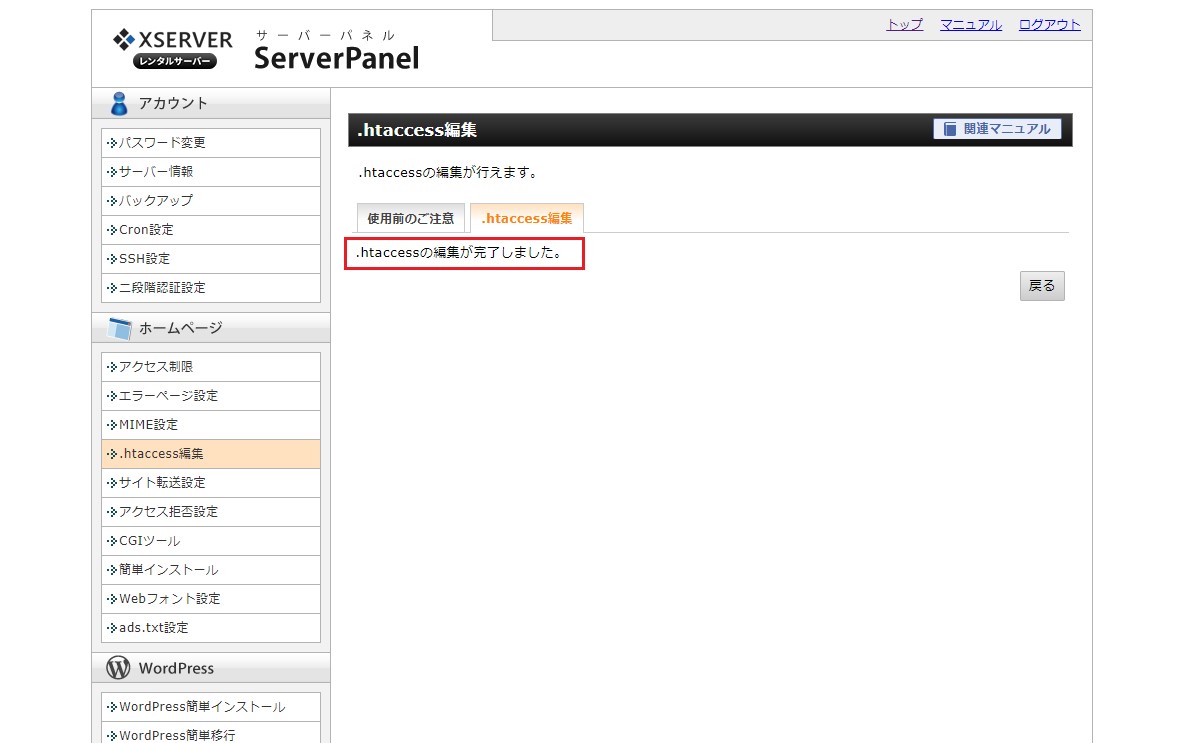
次に、「.htaccessの編集が完了しました。」の画面が出るのを確認

ステップ5 転送設定後の確認
ツールを利用して301リダイレクトが正常に動作しているか確認しましょう。以下ページを開きます。
>> リダイレクトチェック

次に、URLにhttpのアドレスを入力(筆者の場合、http://harusite.net と入力)し、そのあと[チェックする]をクリック

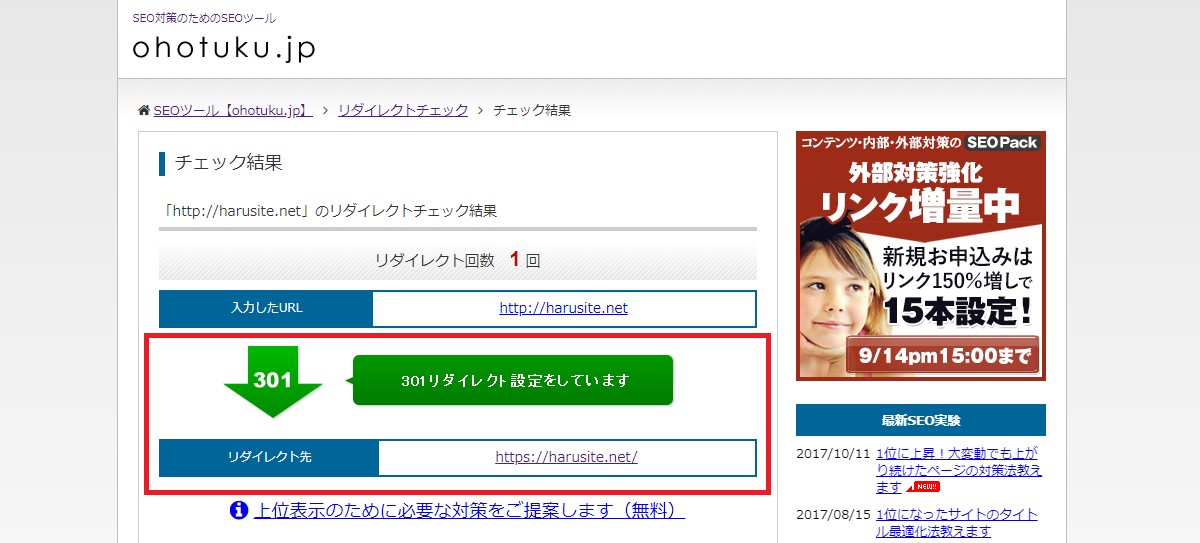
結果が以下であればOKです。
| チェック結果 | 301リダイレクト設定をしています |
| リダイレクト先 | httpsのアドレス(筆者の場合、https://harusite.net) |
画面を確認し、上記の結果でしたので、301リダイレクトが正常に動作していることがわかりました。

以上でWordPressの手順は完了です。次は、混合コンテンツへの対応を実施します。
手順その4 混合コンテンツへの対応
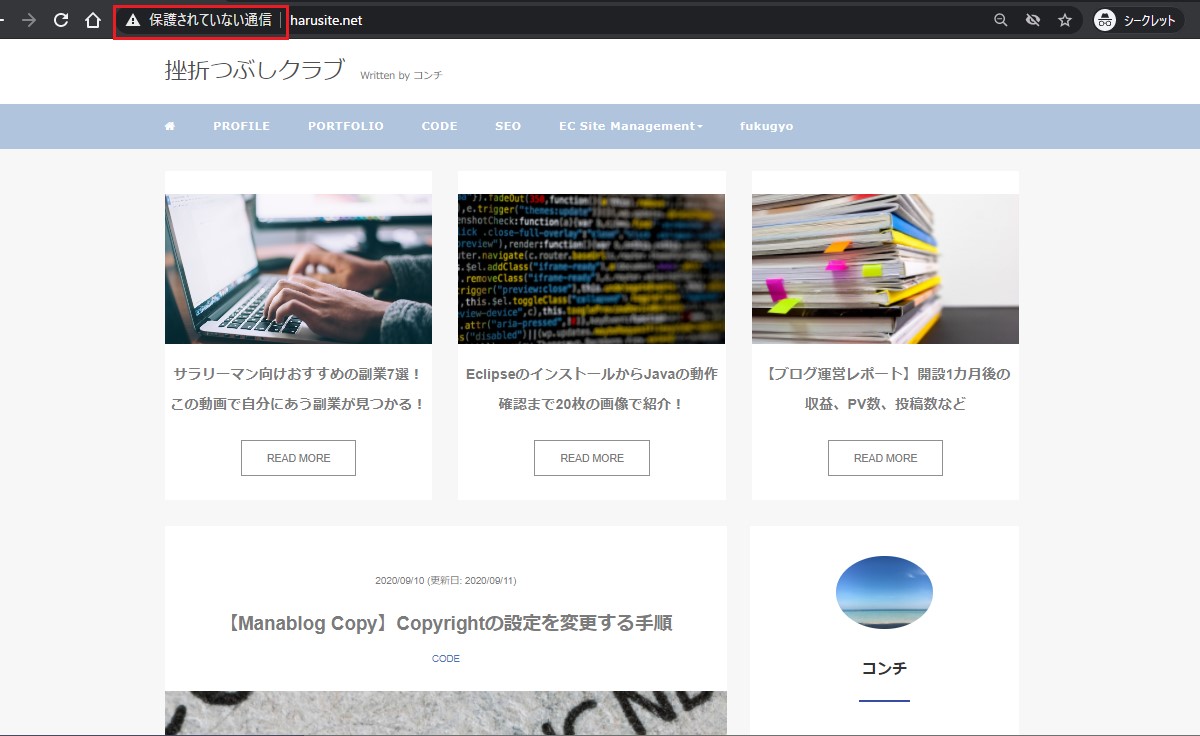
エックスサーバーとWordPressでの作業は完了しましたが、このままだと、ブラウザのURLで「保護されていない通信」と出るはずです。
理由は、ブログの中で、いまだに「http://〇〇」の画像を読み込んでいる、混合コンテンツの状態だからです。そこで、手順その4では、混合コンテンツを解消していきます。
まず、現状を確認します。アドレスバーをみると「保護されていない通信」と出ているのを確認します。

混合コンテンツを解消するために実施すること
| 作業内容 | 「Search Regex」というプラグインを利用し、ブログ内の画像リンク「http」を「https」に書き換える。 |
| 作業手順 | ステップ1 WordPressの管理画面でプラグインを検索 ステップ2 「Search Regex」をインストールし、有効化 ステップ3 ブログ内の画像リンク「http」を「https」に書き換え ステップ4 Chromeデベロッパーツールで確認 |
ステップ1 WordPressの管理画面でプラグイン「Search Regex」を検索
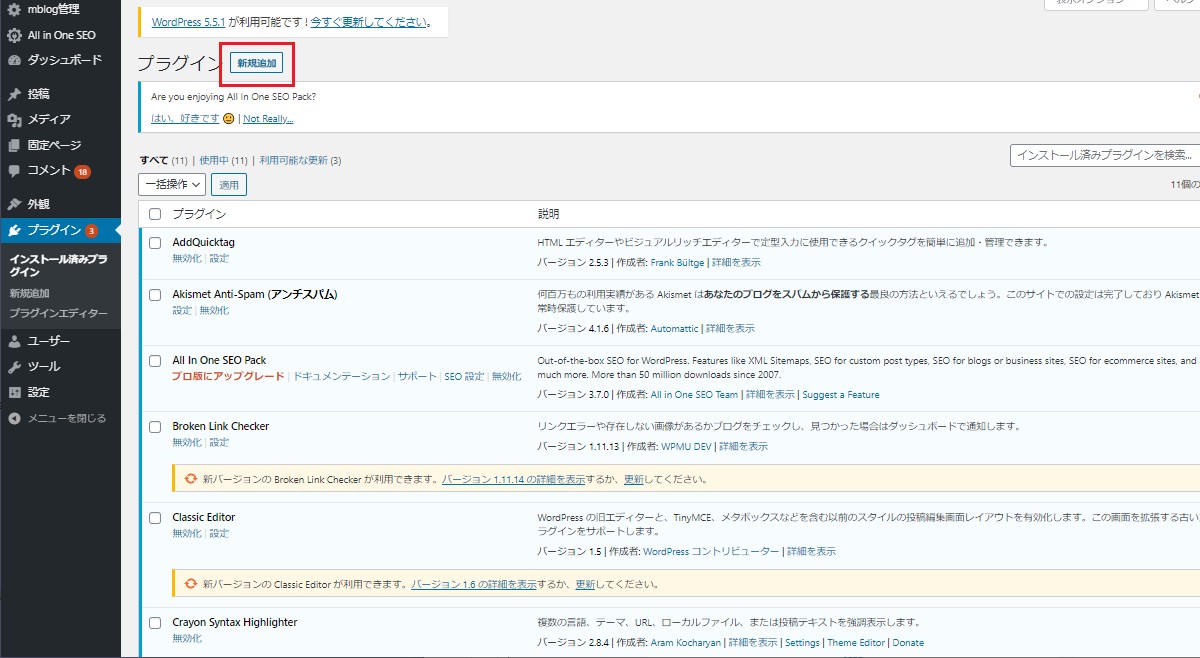
まず、WordPressの管理画面>[プラグイン]>[新規追加]をクリックします。

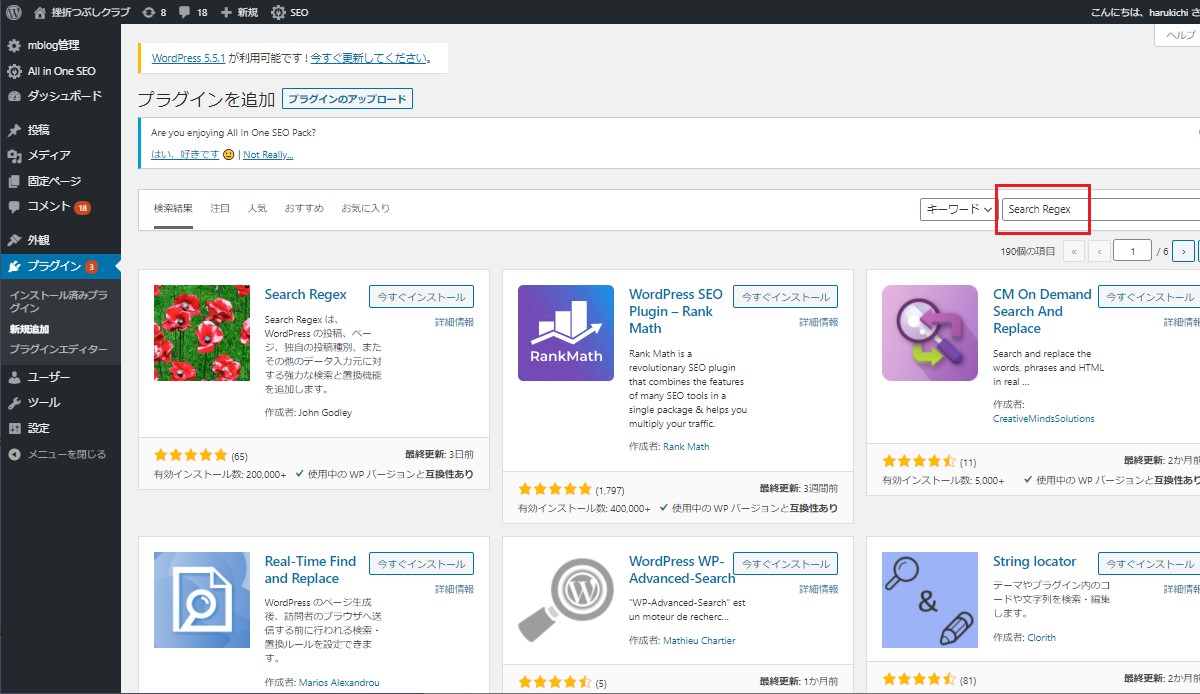
次に、[Search Regex]を検索します。

ステップ2「Search Regex」をインストールし、有効化
次に[今すぐインストール]をクリックします。

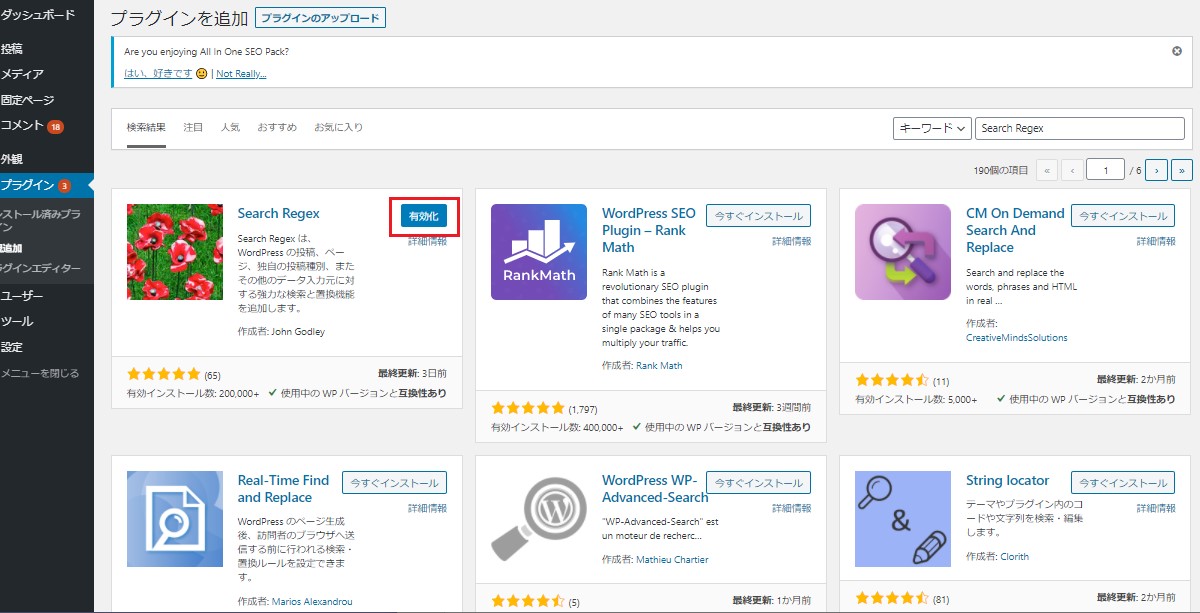
次に[有効化]をクリックします。

ステップ3 ブログ内の画像リンク「http」を「https」に書き換え
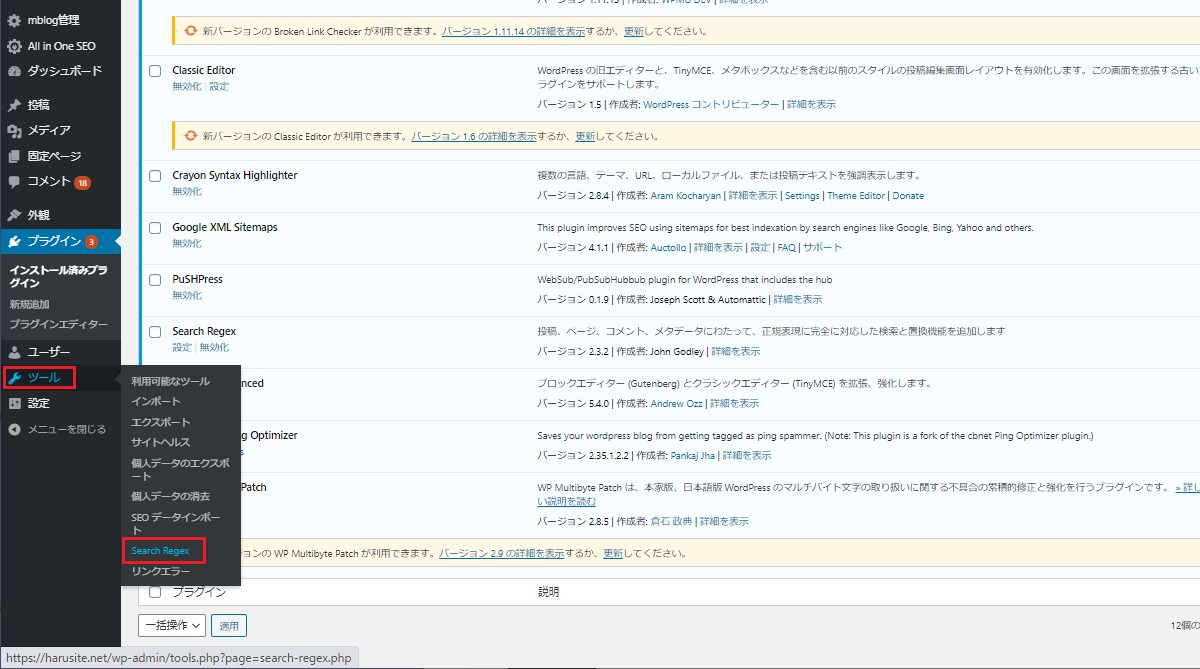
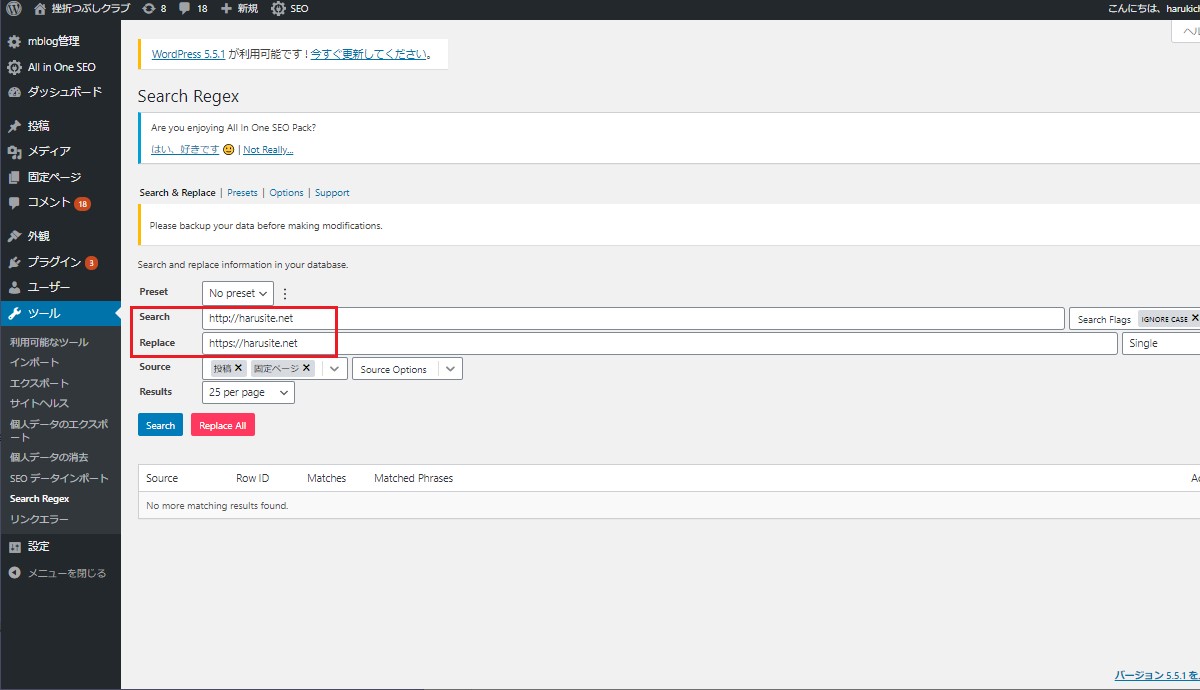
WordPress管理画面で、[ツール]>[Serch Regex]をクリックします。

次に、ブログ内の画像リンクを「http」から「https」に書き換えます。
書き換える場所
| Search (検索) | http://harusite.net |
| Replace (置換) | https://harusite.net |
Serach と Replace にアドレスを入れる際の注意点
https://harusite.net/ のように、ドメインの後に「/」スラッシュを入れないようにしましょう。画像リンクが壊れないようにするためです。

次に、[Replace All]をクリックしてツールを実行し「Finisdhed」の表示が出たら作業完了です。

ステップ3の注意点
「Search Regex」のプラグインは本作業終了後に削除しましょう。不要なプラグインはセキュリティホールになる可能性があるので、できるだけ入れないほうが得策です。
ステップ4 Chromeデベロッパーツールで確認します。
書き換えが完了したら、ブログのトップページを開きます。トップページのアドレスバーで、[保護されていない通信]の文字が消えたのがわかりますが、念のため、Chromeデベロッパーツールでも確認します。

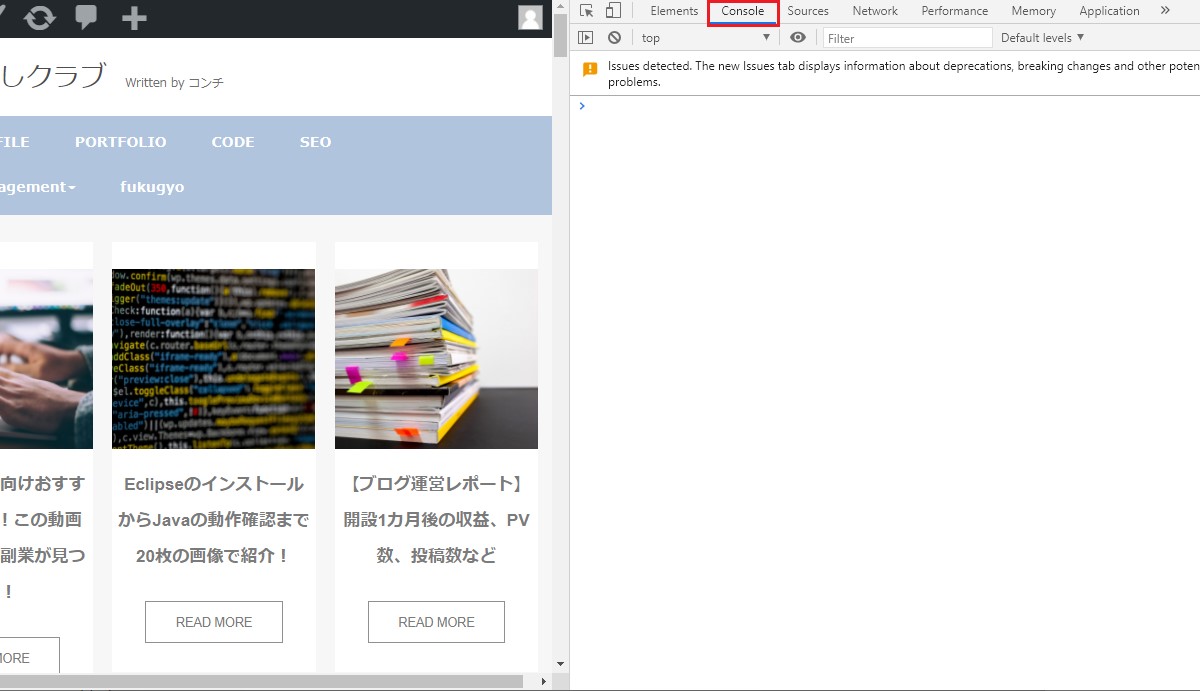
次に、「F12」キーを押してChromeデベロッパーツールを起動し、「Console」タブをクリックします。続いて、「mixed contents」のアラートがないのを確認します。

アドレスバー付近にあった、[保護されていない通信]の文字が消えたのが分かります。

スマホのアドレスバーでも「安全ではありません」の文字が表示されなくなりました。

ステップ4の注意点
混合コンテンツの対処をしたにもかかわらず、トップページのアドレスバーで、[保護されていない通信]の文字が消えない場合は、まだブログ内のどこかに「http」のリンクが残っている可能性が高いです。
その際は「mixed contents」のアラートのハイパーリンクをたどれば、どこに「http」が残っているか確認が可能なので、アラートが消えるまで、手動で「http」を「https」に書き換えしていきましょう。
なお、SSL化と混合コンテンツの解消が完了しましたので、この後は以下の作業を実施しますが、こちらは別な記事でご紹介します。
SSL化後の対応
- Google Analyticsの登録を変更
- Google Search Consoleで再登録
以上で、サイトのSSL化と混合コンテンツへの対応は完了です。お疲れ様でした。
まとめ
本記事では、以下についてご紹介しました。
ブログのアドレス部分に「安全ではありません」または「保護されていない通信」が出る理由
- サーバーをSSL化していない
- WordPressのURLをSSL化していない
- サイトをSSL化したが、混合コンテンツ(WordPressの記事の中で読み込んでいる画像に、「http」からの読み込みが含まれている)の状況
また、対策として、以下をご紹介しました。
- 手順その1 エックスサーバーでSSL化の設定
- 手順その2 WordPress管理画面でURLを変更
- 手順その3 エックスサーバーで転送設定を変更(301リダイレクト)
- 手順その4 混合コンテンツへの対応
お読みいただきありがとうございました。本記事がお役にたてば幸いです。
また、現在WordPressでのブログ運営に興味があり、これからサーバーレンタル、ドメイン取得をされる方は以下をおススメします。
ドメイン:お名前ドットコム(国内No.1の実績)
なお、これからWordPressでブログを開設する方むけに以下の記事が参考になりますのでご案内します。
>> 【初心者向け】WordPressを利用したブログの始め方
>> blogに関する記事一覧
>> SEOに関する記事一覧