
GASのプログラミングメモ第3回です。
トピックを何回かに分けて記載していきます。また、この記事はプログラミングメモですので、どんどん追記していきます。
ちなみに、プログラミングメモの書き方のコツはこちら。
>> 【PHP】PHPプログラミングメモ/プログラミングメモのコツ
関連記事
>> 【GAS第1回】Hello, World!の出力
>> 【GAS第2回】特定のセルから値を取得→計算→結果をセルに戻す
>> 【GAS第3回】特定のセルから身長と体重を取得→BMI計算→結果をセルに戻す
やりたい事
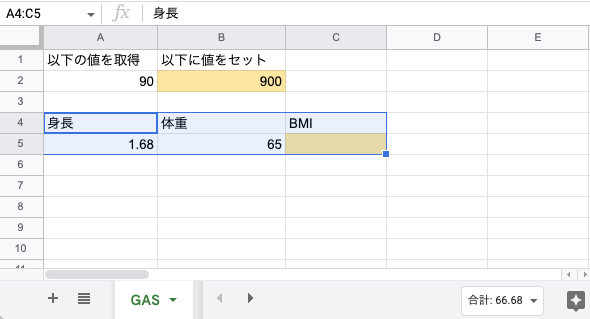
作業前の状態

作業後の状態

紐づいているスプレッドシート(以下SS)からシート名を取得
- function : calcBMIとする
- SSの取得 :紐づいている場合は本来は不要だが、コードに汎用性を持たせるため、SSのIDを取得して「openByID」メソッドを利用する
function calcBMI() {
// SSとシート名を取得
const ss = SpreadsheetApp.openById("任意のID");
const sheetGAS = ss.getSheetByName("GAS");
}処理1 身長と体重を取得
function calcBMI() {
// SSとシート名を取得
const ss = SpreadsheetApp.openById("任意のID");
const sheetGAS = ss.getSheetByName("GAS");
// 処理1 身長と体重を取得する
// A5セルから身長を取得
let numHeight = sheetGAS.getRange(5,1).getValue();
// B5セルから体重を取得
let numWeight = sheetGAS.getRange(5,2).getValue();
// 確認する
console.log(numHeight, numWeight);
}実行ログ
17:21:31 お知らせ 実行開始
17:21:31 情報 1.68 65
17:21:32 お知らせ 実行完了処理2 BMIを計算する
function calcBMI() {
// SSとシート名を取得
const ss = SpreadsheetApp.openById("任意のID");
const sheetGAS = ss.getSheetByName("GAS");
// 処理1 身長と体重を取得する
// A5セルから身長を取得
let numHeight = sheetGAS.getRange(5,1).getValue();
// B5セルから体重を取得
let numWeight = sheetGAS.getRange(5,2).getValue();
// let numWeight = Number(numWeight.slice(0,-2));
// 確認する
console.log(numHeight, numWeight);
}
// 処理2 BMIを計算する
let numBmi = (numWeight / (numHeight * numHeight));
console.log(numBmi.toFixed(8));実行ログ
17:21:31 お知らせ 実行開始
17:21:31 情報 1.68 65
17:21:31 情報 23.03004535
17:21:32 お知らせ 実行完了処理3 BMIの計算結果をセルに格納
function calcBMI() {
// SSとシート名を取得
const ss = SpreadsheetApp.openById("任意のID");
const sheetGAS = ss.getSheetByName("GAS");
// 処理1 身長と体重を取得する
// A5セルから身長を取得
let numHeight = sheetGAS.getRange(5,1).getValue();
// B5セルから体重を取得
let numWeight = sheetGAS.getRange(5,2).getValue();
// let numWeight = Number(strWeight.slice(0,-2));
// 確認する
console.log(numHeight, numWeight);
// 処理2 BMIを計算する
let numBmi = (numWeight / (numHeight * numHeight));
console.log(numBmi.toFixed(8));
// 処理3 結果を→C5に格納
sheetGAS.getRange(5,3).setValue(numBmi);
}作業後の状態

以上でBMIの計算結果をセルにセットすることができました。
次回はIF文について記載していく予定です。